为什么需要图片优化
当我们访问一个网页时,如果网页中包含图片,那么浏览器就会从远程服务器中下载对应的图片。图片下载后,才能正常显示。如果图片很小,下载速度就会变快,访客访问体验就会有所提升。
其实,优化无处不在。假设一个图片2MB,直接上传到WordPress,WordPress本身就会先执行一次优化。
此外,我们还可以通过安装插件,对图片进一步优化,包括图片的再次压缩,尺寸调整。
另外,我们还可以通过转换格式的方式,对图片进一步优化。比如将PNG或JPG格式转换为WebP格式或者AviF格式。
WebP和AviF格式的图片通常会更小,但是有利有弊,弊端是并不是所有的浏览器都支持。所以,目前最佳的方案:当浏览器支持显示WebP或AVIF格式时,让浏览器加载WebP或AviF格式图片,当浏览器不支持时,显示PNG或JPG备用图片。如何执行这些看起来复杂的操作呢,大部分图片优化插件头提供这样的功能。
除此之外,很多图片优化插件还提供了CDN服务,配合CDN服务进一步给网站提速。
图片优化插件对比
图片优化插件功能大致可以分为:
- 图片压缩
- 图片格式转换
- 延迟加载
- CDN加速
Imagify插件
Imagify插件和WP Rocket插件是出自同一家公司,对了Rank Math也是。(好牛的感觉😁)
所以,插件本身是相当靠谱的,不必担心哪天插件停止更新和维护。
Imagify插件提供免费套餐和付费套餐。

免费套餐
每月20MB的免费额度
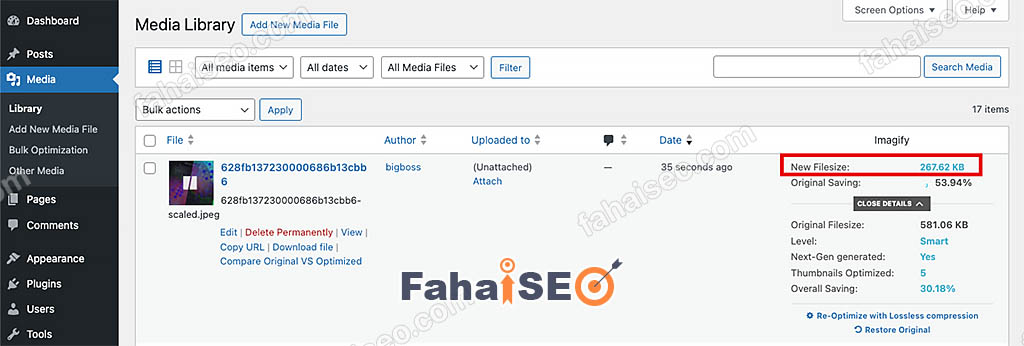
比如我上传了一张大小为2MB的图片,经过优化后的图片大小为267 KB,优化效果还是很不错的。

那么经过优化后,免费额度20MB就只占用了267/(20*1024)=1.3%吗?
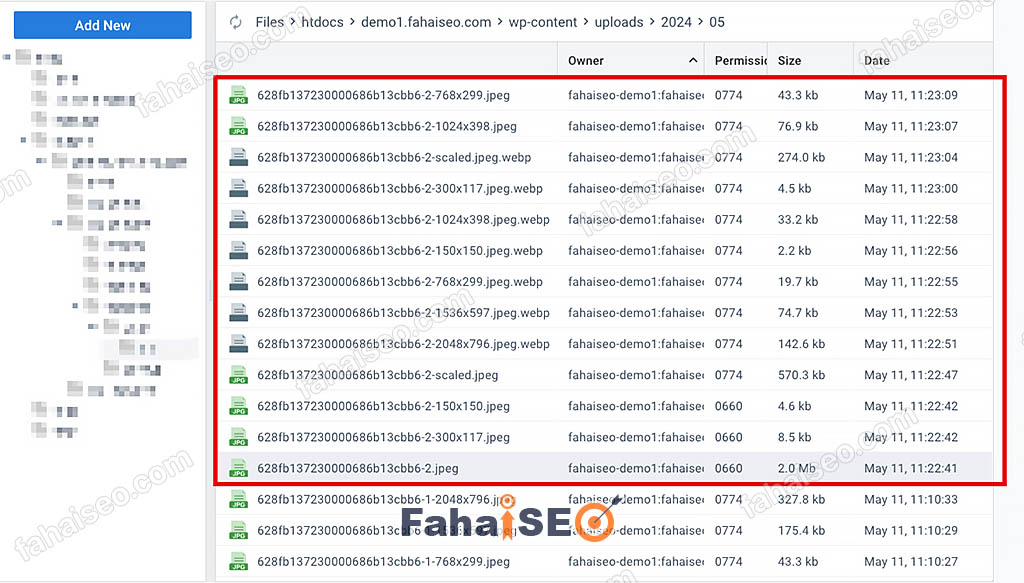
不是的,在媒体库中只是显示了一张图片,其实还有很多其他尺寸的图片也同时生成了,那些图片也是会占用额度的。

经过实测:
如果上传该案例中的图片(原图2MB),上传一张,会大概占用5%的额度,也就是说免费额度只够优化大约20张左右的图片。
如果上传的图片(原图200KB),上传一张,会占用1.5%的额度,大约能上传类似图片65张。
每张图片最大为2MB
如果上传的图片超过2MB,图片将无法执行优化操作。

付费套餐
付费套餐如果按年支付,价格为99.9美元/年。不限图片数量和站点。
如果网站图片比较多,推荐购买,如果配合自家的WP Rocket插件,那将是绝配。
Optimole插件
Optimole插件也是一款优秀的图片优化插件,除了提供“图片压缩,尺寸调整,格式转换”这些常规功能,还提供懒加载,CDN服务(亚马逊CloudFront),算是功能非常全面的图片优化插件了。
该插件提供免费套餐和付费套餐
套餐主要按照访问量来区别收费

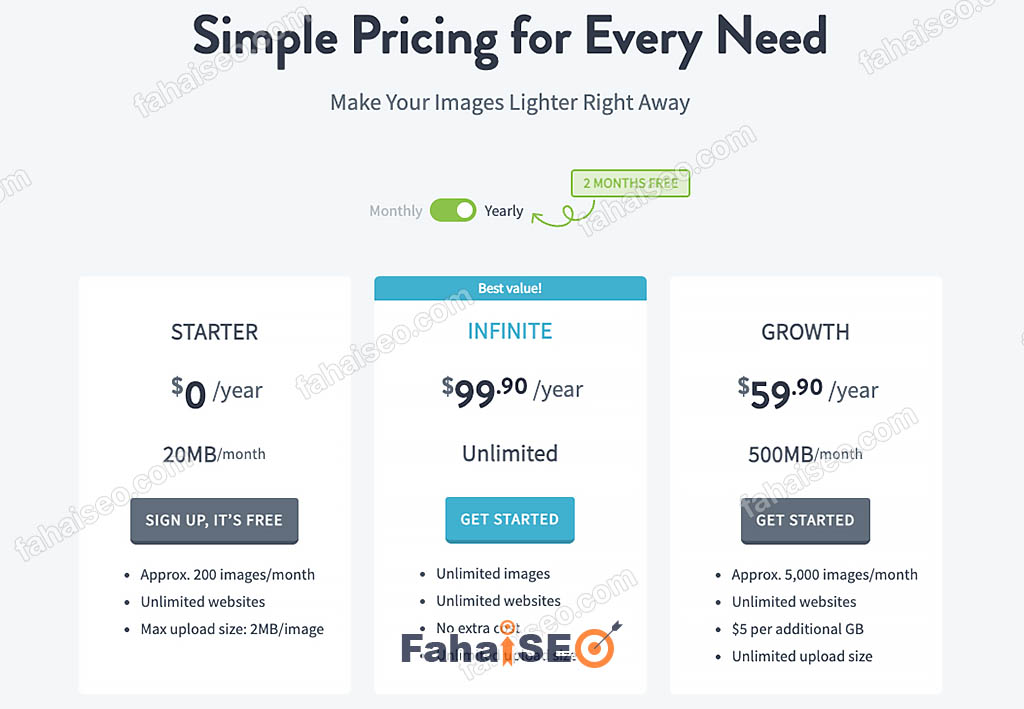
免费套餐
免费额度是每月1000次访问额度,(每个IP每天多次访问只算1次访问)
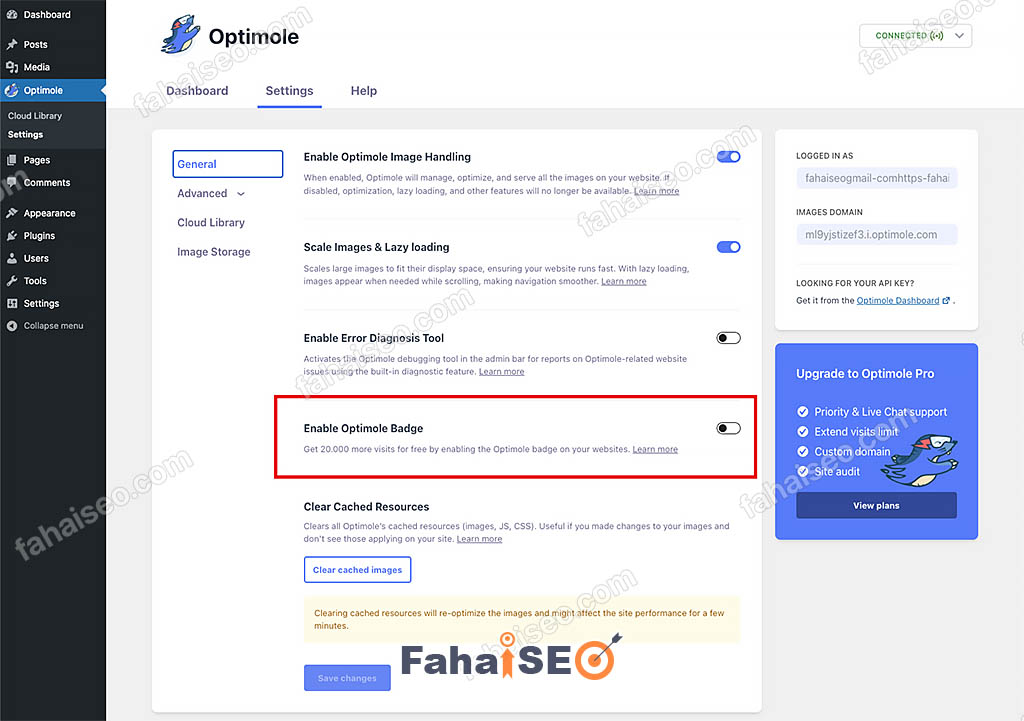
如果不够用,除了升级付费套餐外,插件里还提供了每月额外赠送20000次访问的功能。

启用后,网页右下角会出现Optimole的图标,相当于给插件做广告了。

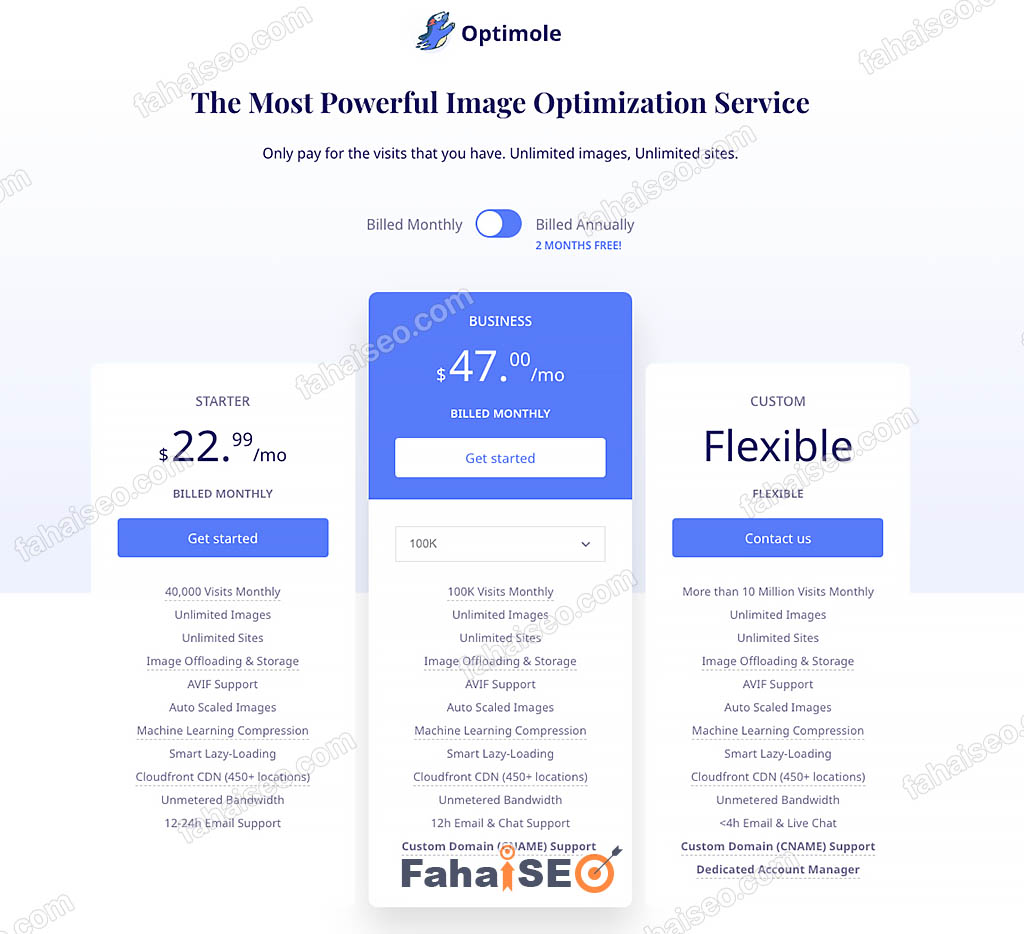
付费套餐
Optimole的付费套餐,按月付费最低22.99美元/月,40000次访问/月,相对来说价格较高。
ShortPixel插件
ShortPiexl我个人比较喜欢,简单易用。而且套餐价格性价比很高,跟Imagify相对,价格几乎一样,功能上还多了CDN加速,每月500GB流量,一般的网站完全够了。
ShortPiexl插件提供免费套餐和付费套餐

免费套餐
ShortPixel免费套餐赠送100积分/月,优化1张图片就会消耗1个积分。如果要同时生成多个尺寸的图片,每1个尺寸也会消耗1个积分的。所以,除非网站内容非常少,通常免费套餐是不够用的。
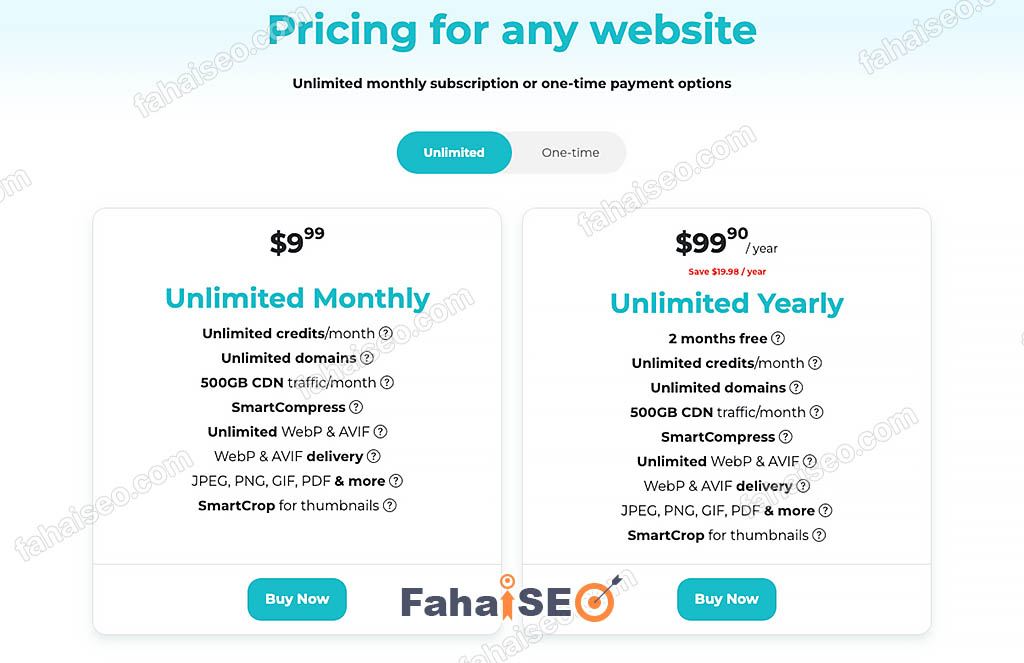
付费套餐
ShortPixel付费套餐如果按年支付,价格为99.9美元/年。不限图片数量和站点。
而且ShortPixel套餐中还包括CDN加速,每月500G流量,性价比很高了。
Ewww插件
Ewww插件推出非常早,安装量破百万。口碑还是不错的。
Ewww插件提供免费套餐和付费套餐

免费套餐
Imagify、Optimole、ShortPixel这些插件虽然都提供免费额度,但是哪些额度通常都是不够用的。如果需要一个插件,即使不付费,也能满足基本需求,那么我推荐Ewww,这个插件虽然也提供付费功能,但是绝大数功能都是可以一直免费使用的。
付费套餐
Ewww的付费套餐主要包括更高的压缩比、AVIF转换、CDN加速,如果我们追求图片优化的最大化,买付费套餐我还是很推荐的。
WebP Express插件
WebP Express插件完全免费,如果你只需要简单的图片优化和格式转换功能,那么使用WebP Express就可以满足需求了。
价格功能对比
| Imagify | Optimole | ShortPixel | Ewww | WebP Express | |
| 图片压缩 | ✌️ | ✌️ | ✌️ | ✌️ | ✌️ |
| WebP转换 | ✌️ | ✌️ | ✌️ | ✌️ | ✌️ |
| AVIF转换 | ✌️ | ✌️ | ✌️ | ✌️ | ❌ |
| CDN加速 | ❌ | ✌️ | ✌️ | ✌️ | ❌ |
| 延迟加载 | ❌ | ✌️ | ❌ | ✌️ | ❌ |
| 免费套餐 | 20MB/月 | 1000次访问/月 | 100积分/月 | 大部分 功能免费 | 完全免费 |
| 付费套餐 | 9.99美元/月 | 22.99美元/月 | 9.99美元/月 | 25美元/月 | \ |
| 无限图片 | ✌️ | ✌️ | ✌️ | ✌️ | \ |
| 无限网站 | ✌️ | ✌️ | ✌️ | ✌️ | \ |
| CDN限制 | 无CDN功能 | 4万访问/月 | 500GB CDN流量 | 400GB CDN流量 | \ |
| 其他限制 | 无 | 无 | 无 | 10万 压缩API额度 | \ |
总结
图片优化是提升网站加载速度的一个重要步骤。如果我们只是需要基本的图片优化(比如图片压缩,WebP格式转换),那么可以直接使用Ewww或WebP Express。如果需要追求图片优化的最大化(比如更大的图片压缩率,更小的图片格式AVIF),可以考虑Imagify。如果还需要额外的CDN加速,我推荐ShortPixel,性价比非常高。