为什么禁止选择、复制、拖拽
如果不想自己辛辛苦苦写的文章被人直接白嫖,我们可以设置禁止选择、复制、拖拽。
如何禁止选择、复制、拖拽
安装插件
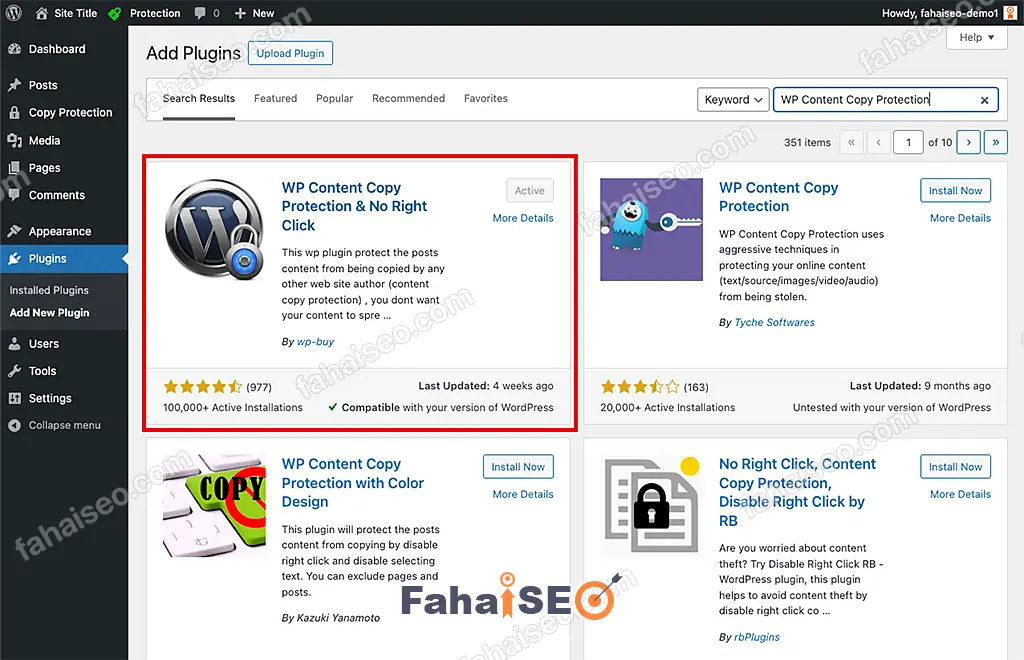
有很多插件可以实现这个功能,这里推荐WP Content Copy Protection & No Right Click

安装启用后,默认会禁止复制。
插入代码
如果不喜欢安装专门的插件,也可以通过在WordPress插入几段代码来实现。
禁止选择、复制
CSS代码
/* Disable Text Selection */
* {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently supported by Chrome, Opera, and Firefox */
}禁止右键
PHP代码
// Disable Right Click
function disable_right_click() {
echo "<script>document.oncontextmenu = function(){return false;};</script>";
}
add_action( 'wp_footer', 'disable_right_click' );禁止拖拽
CSS代码
/* Prevent Image Dragging */
img {
pointer-events: none;
}其他保护版权方法
图片添加水印
我们可以通过给图片添加水印来保护图片。实现方法有很多。
安装插件
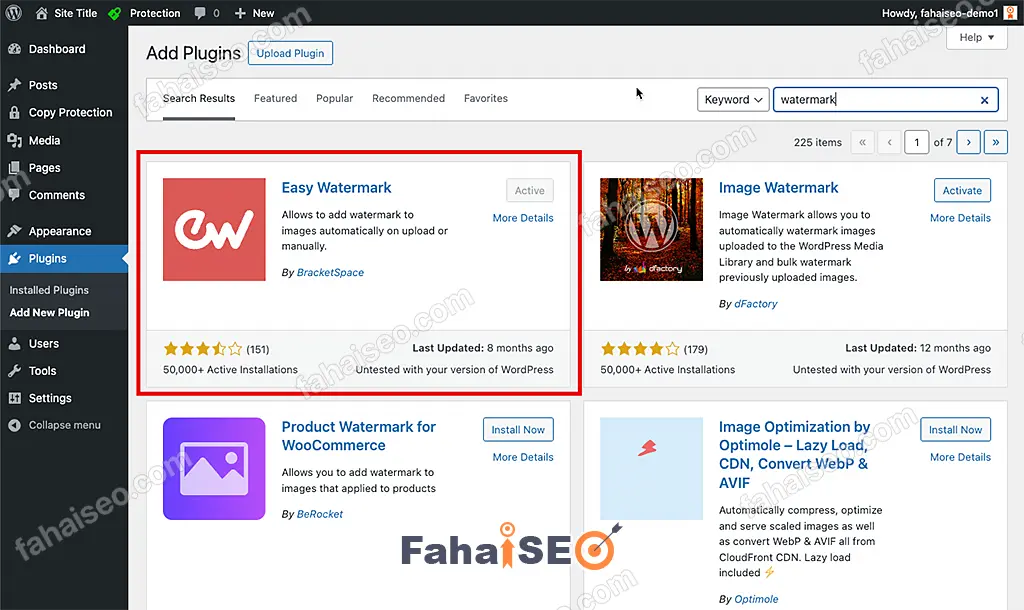
这里推荐使用Easy Watermark插件

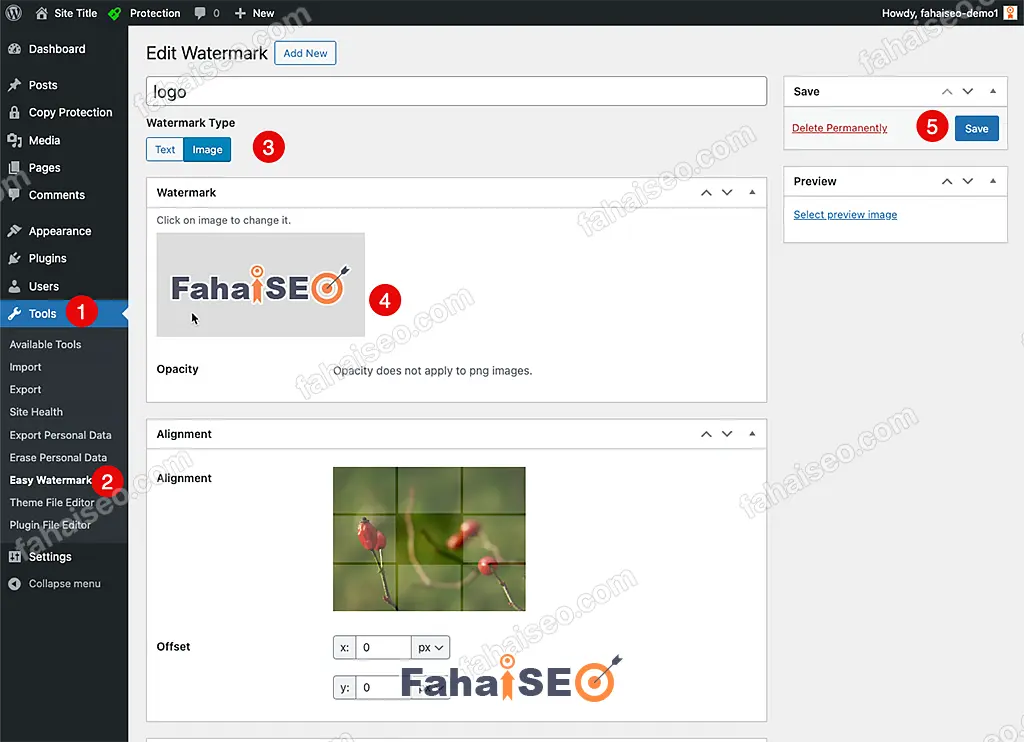
启用插件后,我们需要设置下水印的类型。
在Tools – Easy Watermark中进行设置

用Photoshop
我个人比较喜欢这种方法,先在本地电脑添加水印再上传到网站。
添加版权声明
你可以在网站或文章末尾添加版权声明,比如:本网站所有内容均为原创,未经作者允许,不得转载、链接、转贴或以其他方式复制发布和发表。个人觉得,版权在中国重视程度还不够,不过添加个声明也不影响用户体验,所以有总比没有要好吧。
总结
没有哪种方法能够百分之百保护内容,上面提到的使用插件或代码禁止复制的方法也无法做到完全禁止。虽然禁止复制、添加水印不会直接影响网站SEO,但是多多少少还是会影响用户体验,所以需不需要禁止还是需要网站所有者自己权衡。

