如何用Bricks制作文章
检查Bricks是否开启对文章格式的支持
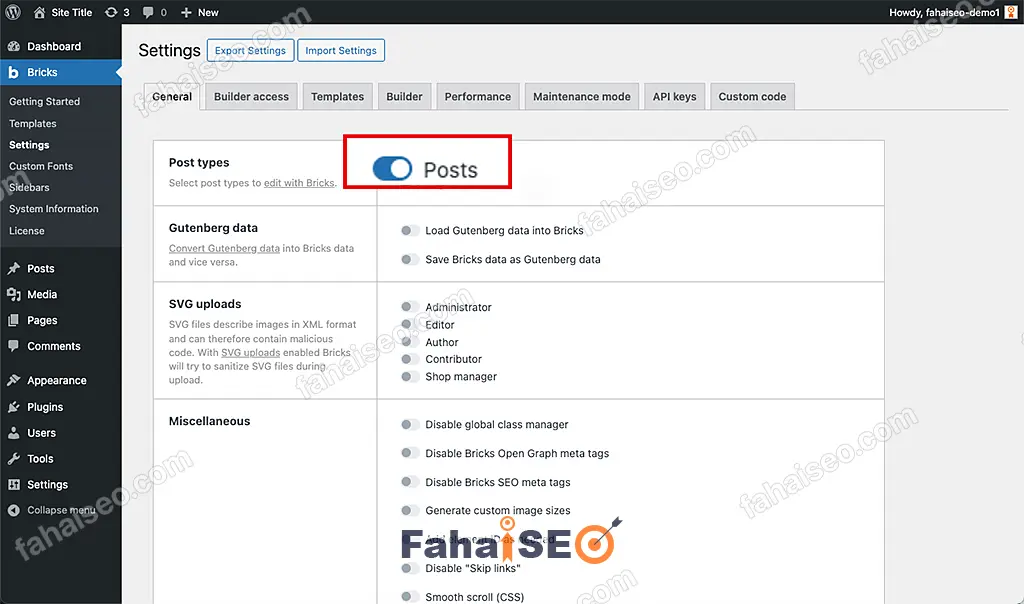
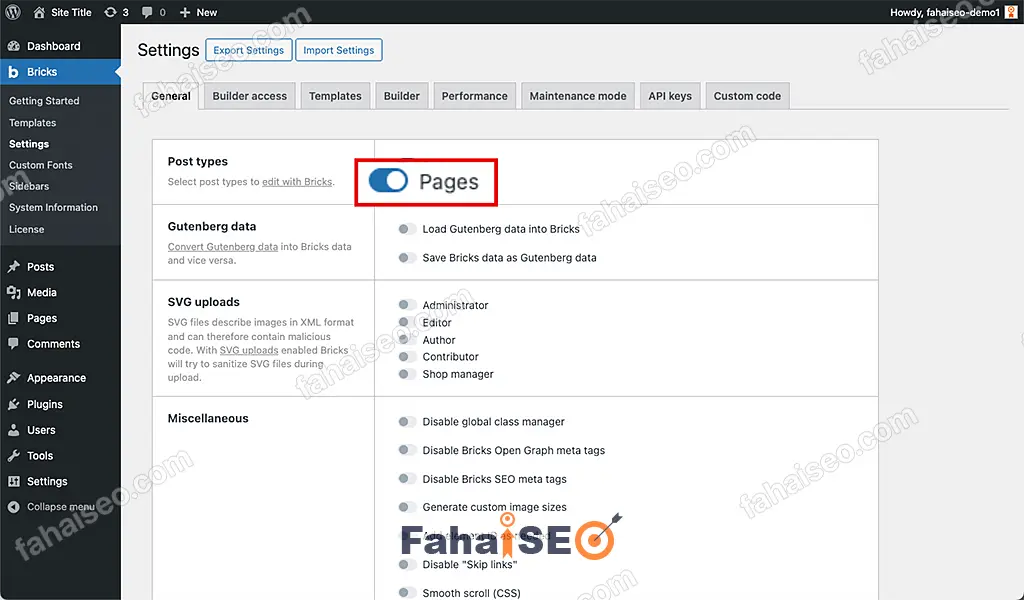
在后台侧边栏找到Bricks – Settings – General – Post Types设置。

Posts 默认是未勾选的。如果需要使用Bricks制作文章,这里需要勾选并保存下设置。
Bricks编辑文章页基本步骤
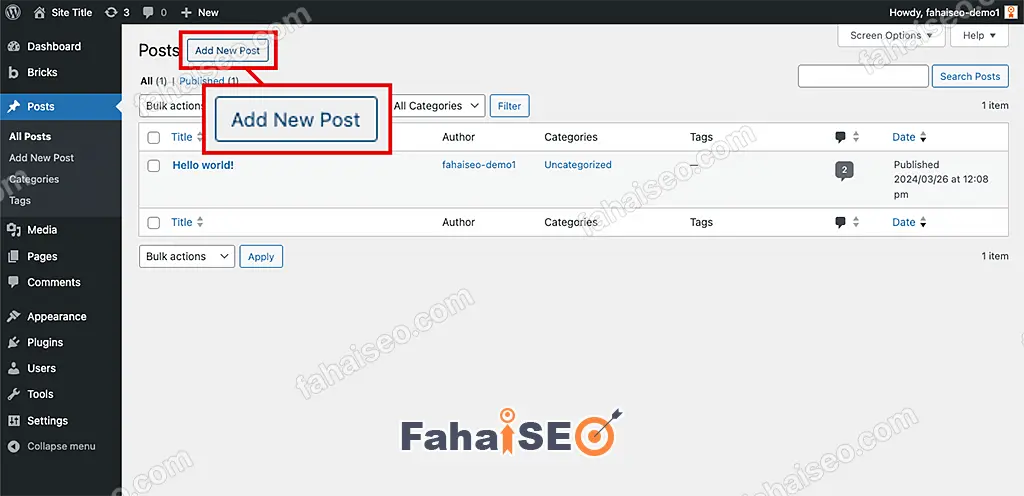
来到文章列表页,新建文章。

选择Edit with Bricks,使用Bricks编辑器来创建文章。

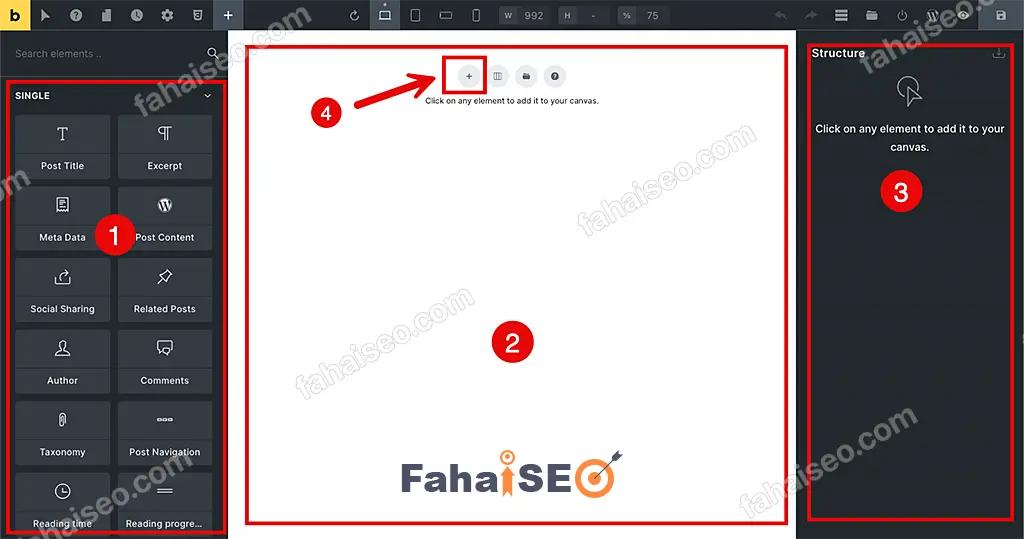
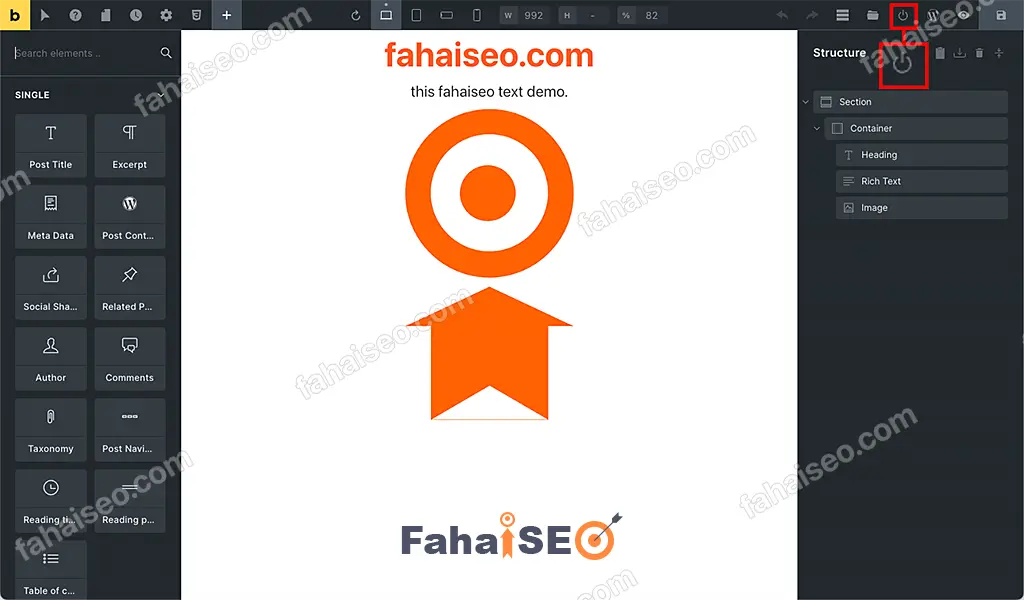
进入Bricks编辑器编辑页面。
标签1:模块区。
标签2:编辑区。
便签3:导航区
选择标签4,开始新建页面。

在左侧模块面板拖动相关模块到中间编辑区。
在Content栏输入文字内容
在Style栏调整文字的颜色、字体、大小等格式
重复上面的步骤,在左侧模块区拖动更多的模块,比如图片,到中间编辑区,调整图片的样式。
这样,一篇最基础的文章页就做好了。
点击右上角的Publish按钮,发布文章。

如何用Bricks制作页面
用Bricks制作页面和用Bricks制作文章方法是一样的,本质上没有区别。
检查Bricks是否开启对页面格式的支持

用Bricks制作页面基本流程参考上面用Bricks制作文章基本流程
总结
用Bricks编辑页面,跟Elementor操作方法类似,简单拖动模块,一个基础的页面就做好了,还是比较很简单。不过,如果要制作复杂的页面,还是需要不断学习。如果是第一次接触Bricks,甚至会有一种比Elementor复杂多了的感觉。其中,根据我的经验,那是一种错觉。事实上,Bricks作者本人的说法, Bricks的推出就是为了解决很多编辑器比如Elementor操作复杂,代码冗长,速度拉垮的痛点。所以,Bricks如果上手一段时候后,会发现确实比Elementor简单一些。
另外,大多数使用场景下,使用Bricks制作文章页的频率并不高。如果发布文章,还是使用默认的古腾堡编辑器更方便,毕竟是WordPress亲儿子,很多操作与WordPress无缝衔接。发布个一个带有图文的文章页绰绰有余的。除非有更复杂的设计需求,那么可以使用Bricks。