为什么要本地化字体
字体本地化的概念主要是由于谷歌在线字体的广泛使用而产生的。
默认情况下,WordPress主题会自带几款默认字体,如果这些字体不满足需求,可以接入第三方的字体服务。其中谷歌提供的免费字体服务就是很多网站的选择。如果你是外贸建站,面向海外市场,那么使用谷歌字体完全没问题。如果是面向中国大陆市场,那就不推荐使用了。因为谷歌字体默认不保存在网站服务器,每次打开网页都需要连接谷歌字体服务器来渲染字体。
如果是外贸建站,不想每次打开网页都要连接谷歌字体服务器,又或者是面向中国大陆市场建站,无法连接谷歌字体服务器,又偏爱使用谷歌字体,解决方案就是将字体本地化,即将字体保存到网站服务器。
如何将字体本地化
Perfmatters插件
很多插件可以实现谷歌字体本地化,有专门字体本地化的插件,也有集成了此功能的综合类插件,比如Perfmatters。Perfmatters是一款优秀的速度优化插件,这里演示它的谷歌字体本地化功能。
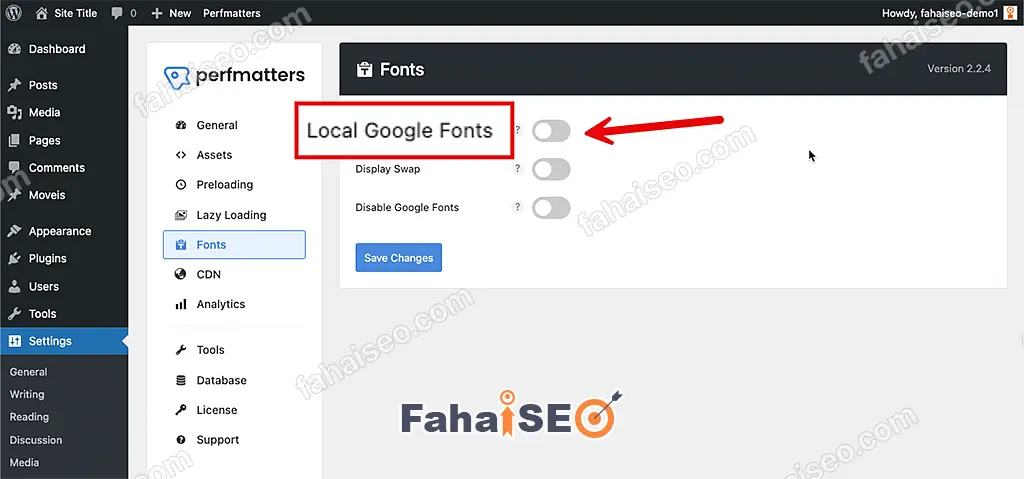
启用插件后,找到Fonts字体选项,启用Local Google Fonts功能。

启用后,如果使用Google字体,以后就不用连接谷歌字体服务器了。理论上会提高网站速度。
Elementor 插件
我们还可以使用Elementor 的自定义字体功能。
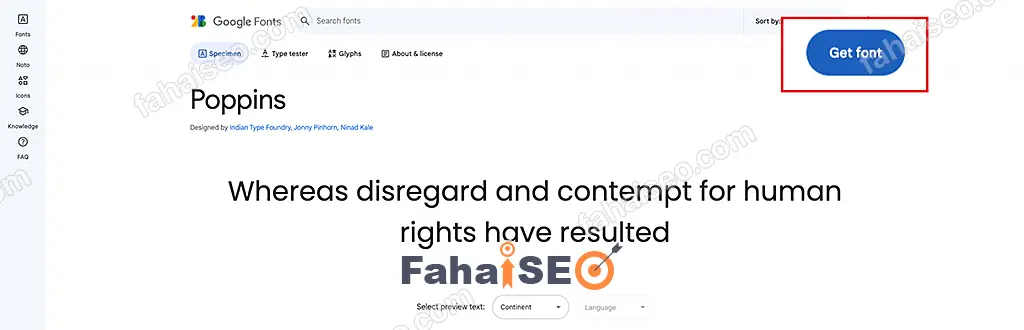
首先需要将谷歌字体或其他任何字体下载到本地电脑。
这里演示谷歌字体。

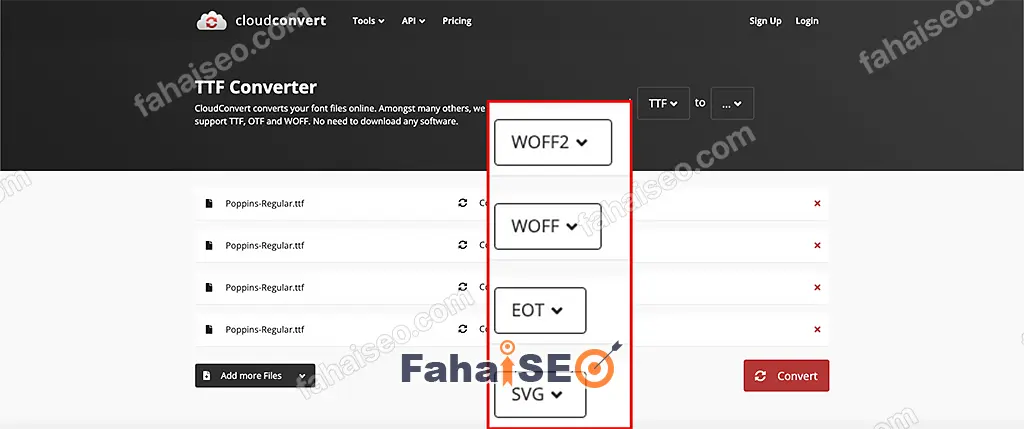
下载的谷歌字体默认是TTF格式,这个格式的字体体积比较大。但是兼容性最好,老的浏览器也适配。体积最小的字体格式是WOFF2,这个格式支持最新的的主流浏览器,不兼容一些老版本的浏览器。我们可以将ttf字体转换为多种格式,一并上传到网站中。
使用cloudconvert将TTF转换为WOFF2、WOFF、EOT、SVG格式。

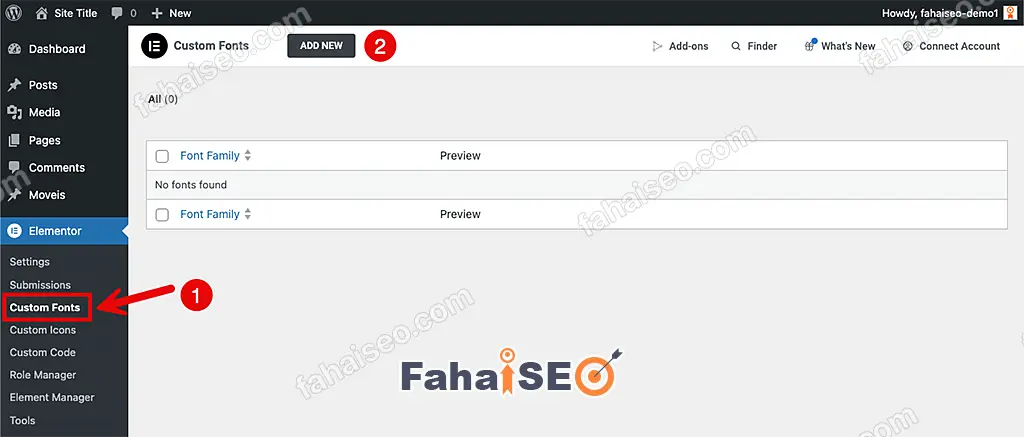
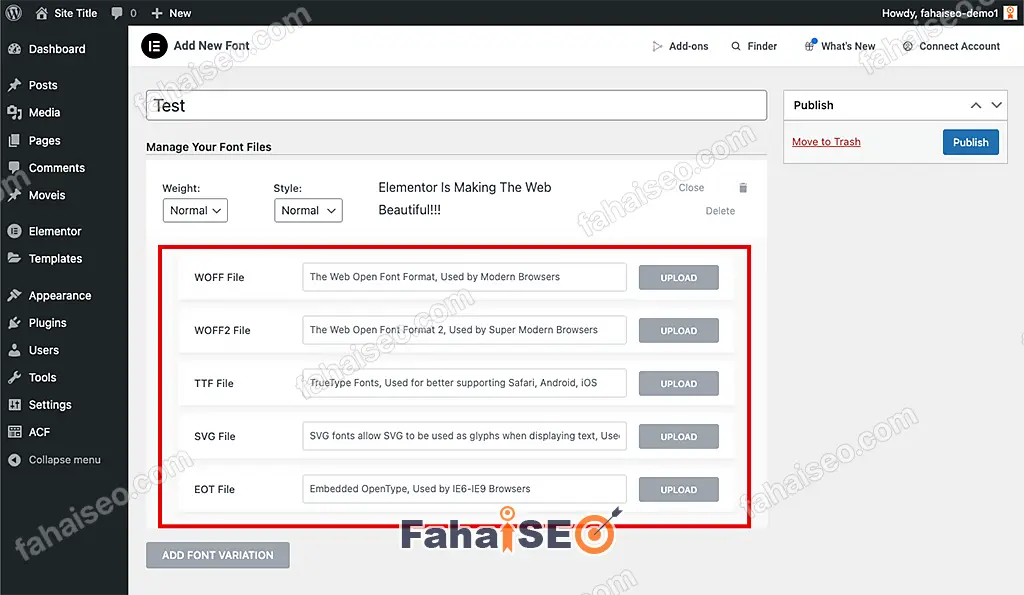
在Elementor – Custom Fonts – Add New 添加字体

将字体文件上传

总结
字体本地化之后,理论上确实会提高网站速度。不过也不是绝对的,有的字体,比如中文字体,即使转换为WOFF2格式,也往往会有5MB左右的大小。本地化中文字体反而会额外大幅增加页面的体积。所以,通常不建议本地化中文字体。而是直接使用默认字体。


