效果展示
实现方式
所需工具
很多插件可以实现这类动画效果,比如WP Smart Preloader,LoftLoader。其中LoftLoader功能最丰富,自定义选项最多。LoftLoader包含自定义图片选项(WP Smart Preloader不支持)。
Loftloader插件同时提供Pro版本,有更多功能,比如在指定页面展示该效果。免费插件只能在首页或者所有页展示该效果。
Loftloader插件最新更新日期为2022年11月(2024年5月时数据),超过1年未更新。如果你的网站比较重要,不推荐使用。
操作步骤
下面用Loftloader插件做演示。
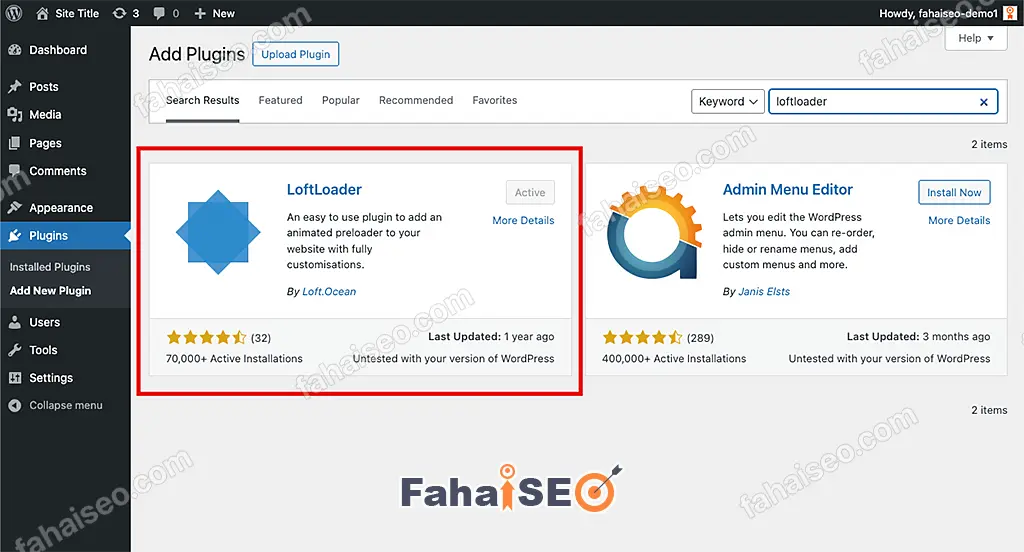
安装Loftloader插件

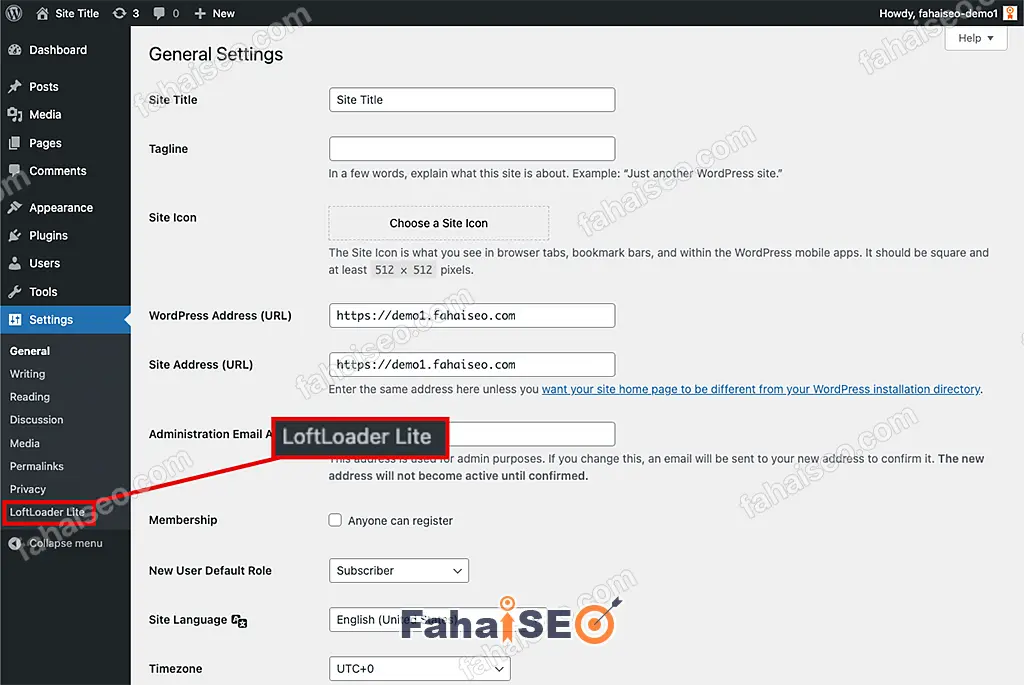
在后台侧边栏找到Settings – Loftloader

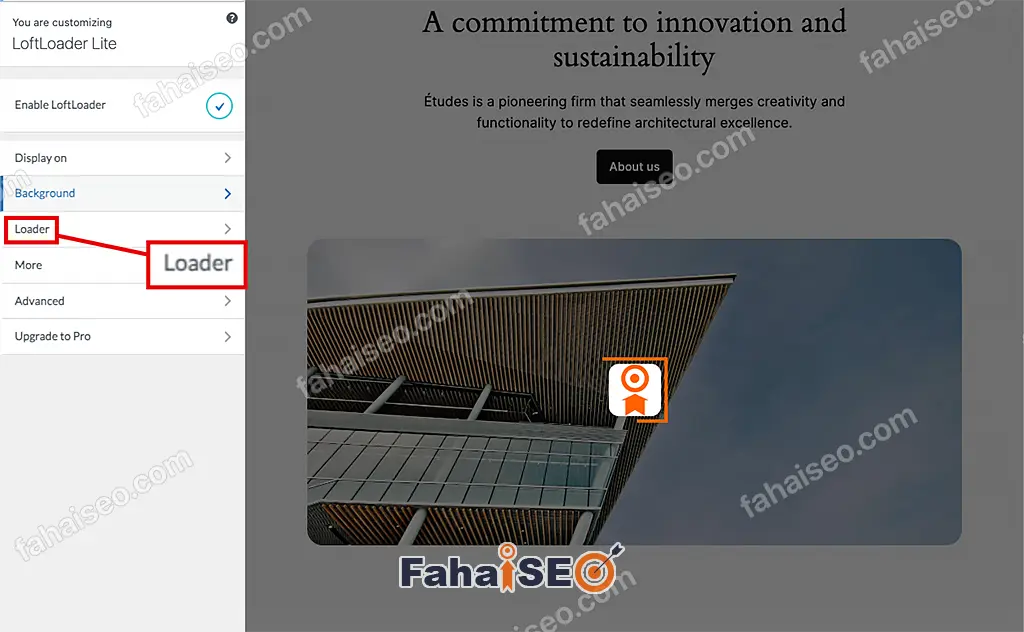
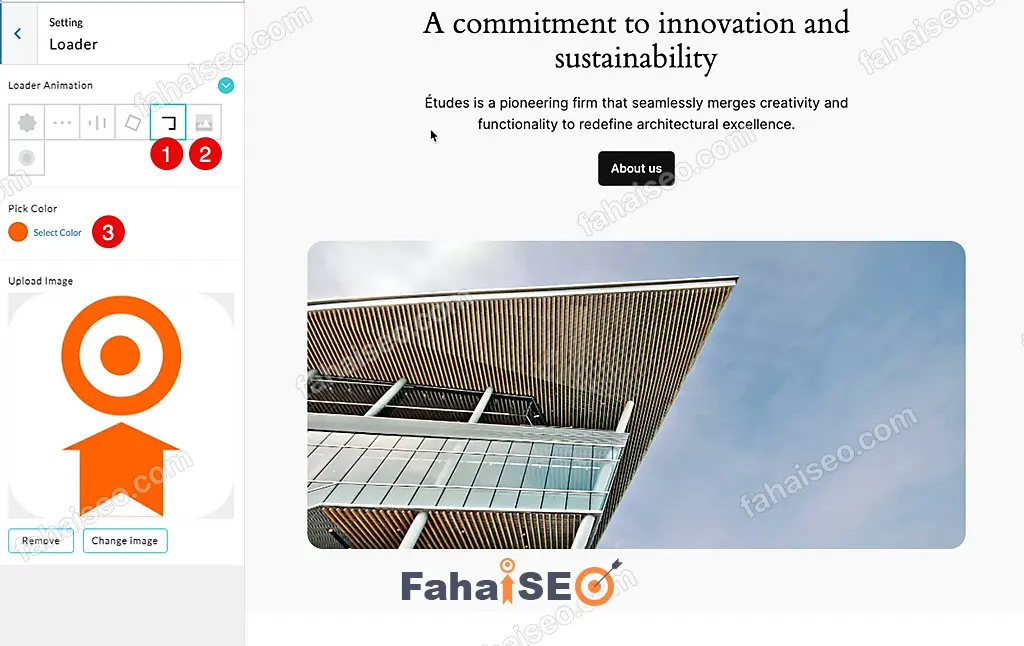
Background:设置logo的背景。Loader:设置具体的动画效果

如果需要展示自定义的图片(比如logo),选择1或2选项,选项3设置动画边框颜色

总结
这个动画效果我个人还是很喜欢的,不过由于插件长时间未更新,所以如果网站比较重要,不推荐使用LoftLoader,可以考虑其他插件。而且这类的插件往往会拖慢网站的速度,利弊自己权衡喔。