General
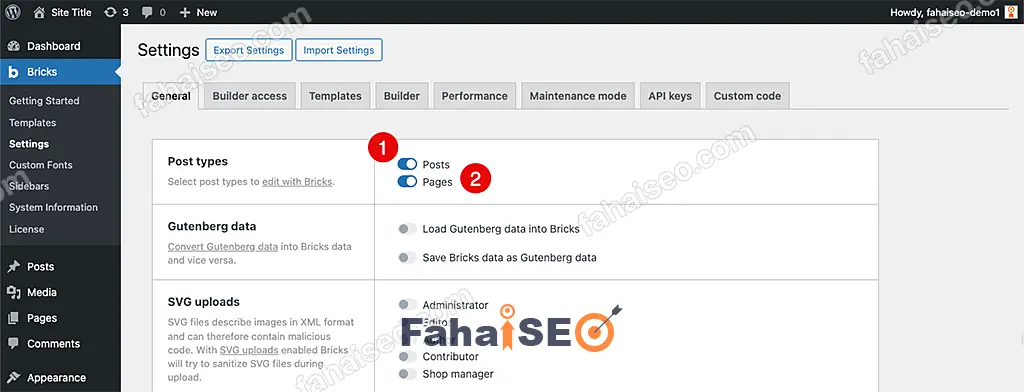
Post types
选择哪些内容类型用Bricks编辑器编辑。可以都选,一般建议选中Pages就好。

Posts
选中,则Posts文章可以用Bricks编辑。
Pages
选中,则Pages页面可以用Bricks编辑。(此项默认选中,如果不选中,则页面只能使用默认的古腾堡编辑。)
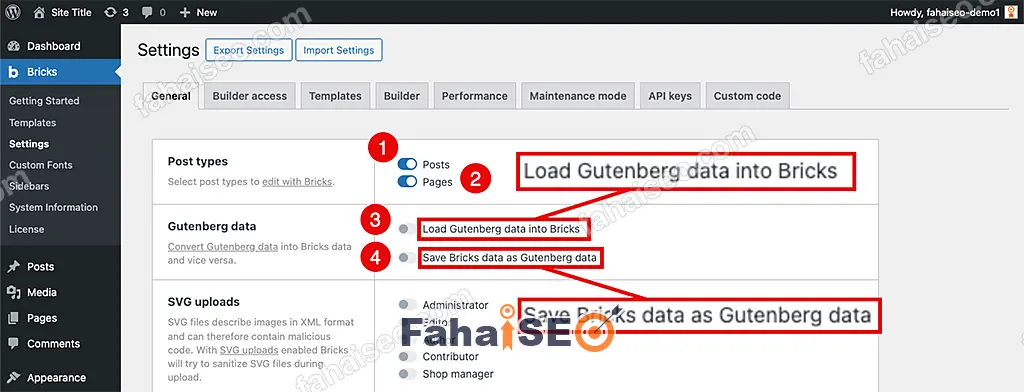
Gutenberg data

Load Gutenberg data into Bricks
假设你在安装Bricks编辑器之前,使用WordPress默认古腾堡编辑器创建了一些页面。在安装Bricks后,想使用Bricks编辑器继续编辑原来古腾堡创建的内容。那么启用标签3 Load Gutenberg data into Bricks功能就可以了。
这个转换功能只能将古腾堡的数据转换为Bricks数据,如果在使用古腾堡创建页面时,还使用了其他第三方插件提供的功能,那么那些第三方插件的数据是无法转换的。
Save Bricks data as Gutenberg data
假设你在安装Bricks编辑器之后,使用Bricks编辑器创建了一些页面。在卸载Bricks后,想使用WordPress默认古腾堡编辑器继续编辑原来Bricks创建的内容。那么启用标签4 Save Bricks data as Gutenberg data功能就可以了。
这个功能启用后,以后使用Bricks编辑器创建页面,Bricks会自动再额外创建一份适配古腾堡页面的数据。而之前使用Bricks编辑器创建的页面是不会转换的。所以,如果你早有预感哪天会抛弃Bricks💔,记得提前开启这个功能。
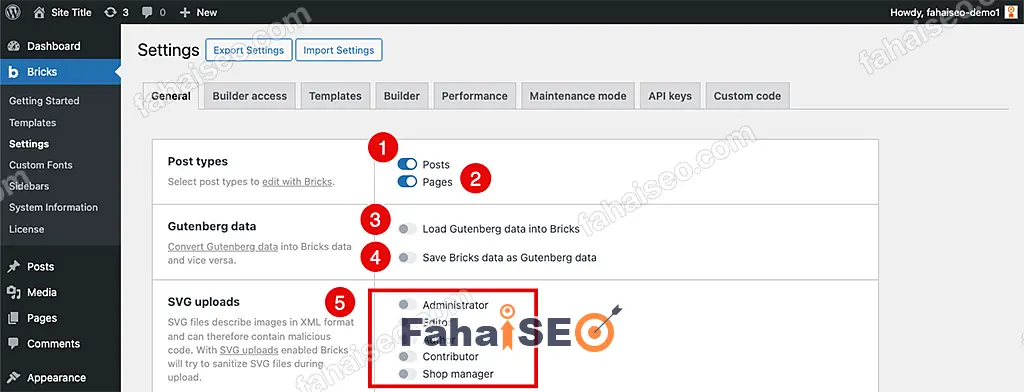
SVG uploads

选择允许上传SVG文件的用户。不选,则该用户无法在后台上传SVG文件。建议选中Adminstrator管理员。其他的用户,除非特别信任,否则不建议选择。
默认情况下,WordPress不允许用户上传SVG文件,这是因为 SVG 文件可能包含潜在的安全风险。虽然SVG是一种图片格式,但是本质上与PNG、JPG这种传统的图片格式是不同的。SVG本质上是一种基于XML的文本文件,存储的是文本信息。而PNG,JPG这类文件,存储的是像素信息。SVG的XML属性允许用户在文件中嵌入 JavaScript脚本。如果嵌入的是恶意脚本,那么网站就危险了。
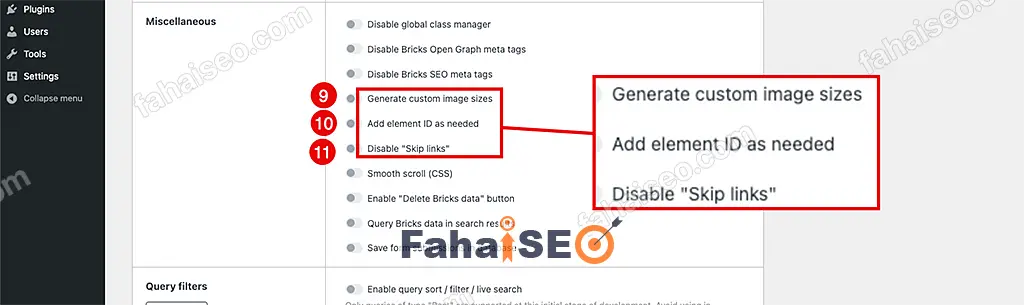
Miscellaneous

Disable global class manager
建议保持默认。若选中,则会禁用Bricks自带的Class管理器功能。建议不禁用。因为class相关的功能是Bricks编辑器的一大特色。对于纯新手来说,可能一开始理解起来有点难度,但是一旦理解透,会发现这是一个非常方便的功能。
Disable Bricks Open Graph meta tags
这是个SEO相关功能。如果安装了专门的SEO插件,为了避免冲突,建议禁用这个功能。
Disable Bricks SEO meta tags
这也是SEO相关功能。如果安装了专门的SEO插件,为了避免冲突,建议禁用这个功能。
Bricks编辑器自带了一些基础的SEO功能,这意味着如果要求不高,是可以不安装其他的比如Rank Math这类的SEO插件的。反之,如果安装了专门的SEO插件,建议禁用Bricks的SEO相关功能。

Generate custom image sizes
建议不启用。如果启用,以后上传的图片会额外生成Bricks主题要求的尺寸。
| bricks_large_16x9 | 1200×675 |
| bricks_large | 1200×9999 |
| bricks_large_square | 1200×1200 |
| bricks_medium | 600×9999 |
| bricks_medium_square | 600×600 |
Add element ID as needed
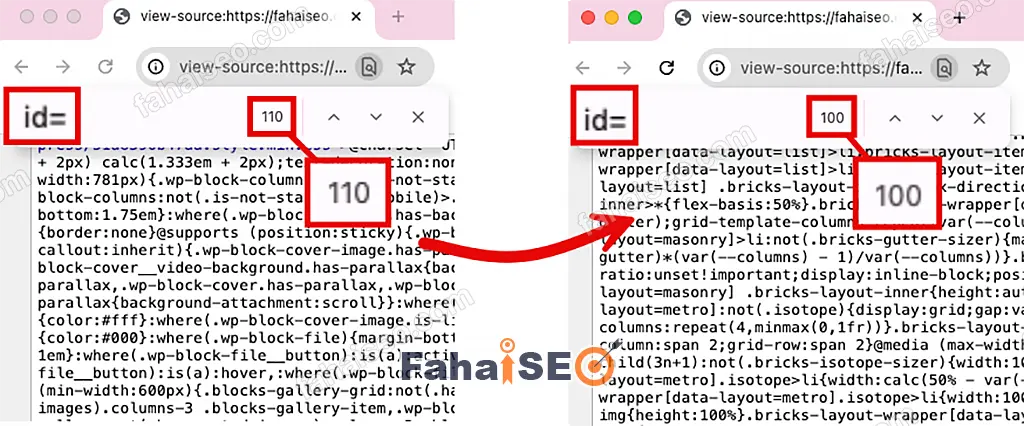
默认就好。通常情况下,在CSS、JavaScript代码调用元素可以通过ID、Class, Tag name方式。ID不是必须的。如果启用这个功能,Bricks只会在有需要的时候添加元素ID。所以,启用后,代码会相对更简洁点。有代码洁癖的话,可以启用下。

(测试案例:启用后,网页代码元素ID数量减少)
如果元素需要全局唯一标识,或者需要在JavaScript中准确地引用和操作,那么使用ID是一个不错的选择。但是,如果只是需要对一组元素应用相同的样式或功能,那么Class或Tag name通常更适合。
Disable “Skip links”
可以禁用。这个功能主要是方便用键盘浏览网页的使用者。不禁用网页中会有“Skip-Link”Class元素。代码洁癖者,可以选中,禁用此功能。


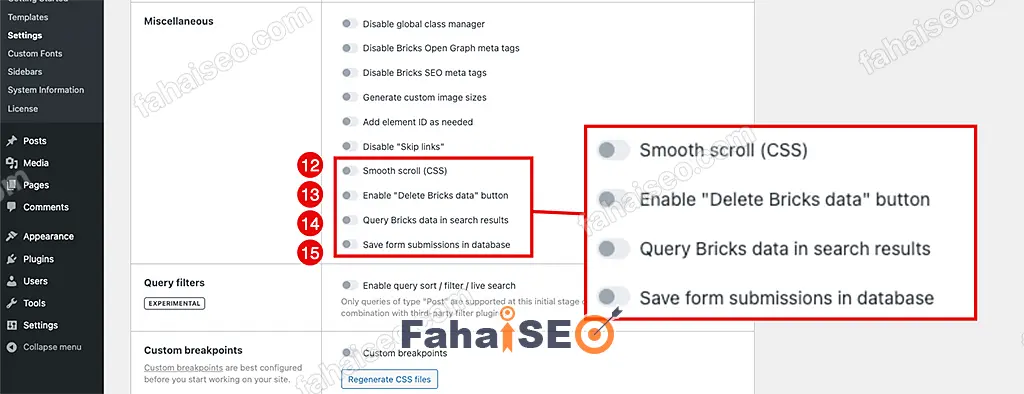
Smooth scroll(CSS)
推荐启用。启用后,如果页面有跳转效果,跳转会变得流畅丝滑,体验感更好。
Enable “Delete Bricks data”button
不推荐开启。如果开启,页面上方菜单栏会出现Delete Bricks data按钮。假设你的网页是由Bricks制作,点击此按钮,由Bricks创建的页面数据就会被删除。谨慎操作。一般我在测试Bricks的各项功能时会开启这个按钮。

Query Bricks data in search results
推荐开启。默认情况下,我们使用Bricks编辑器创建的页面内容不会出现在网站的搜索结果中。开启这个功能,以后就可以搜索到Bricks编辑器创建的页面内容了。(页面内容不是模版内容,不要担心喔。)
Save form submissions in database
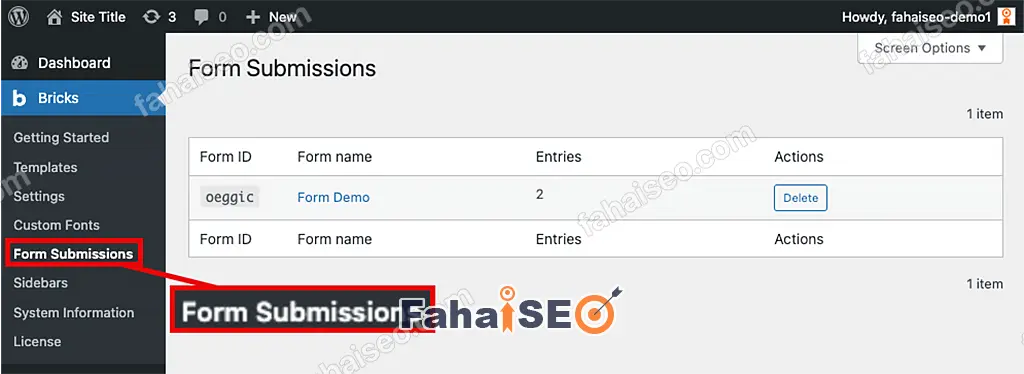
推荐开启。这是个表单相关的功能。开启后,后台侧边栏,Bricks下方会出现Form Submissions功能栏。我们可以设置将表单数据存储到网站数据库,这样在后台就能看到具体的表单数据了。

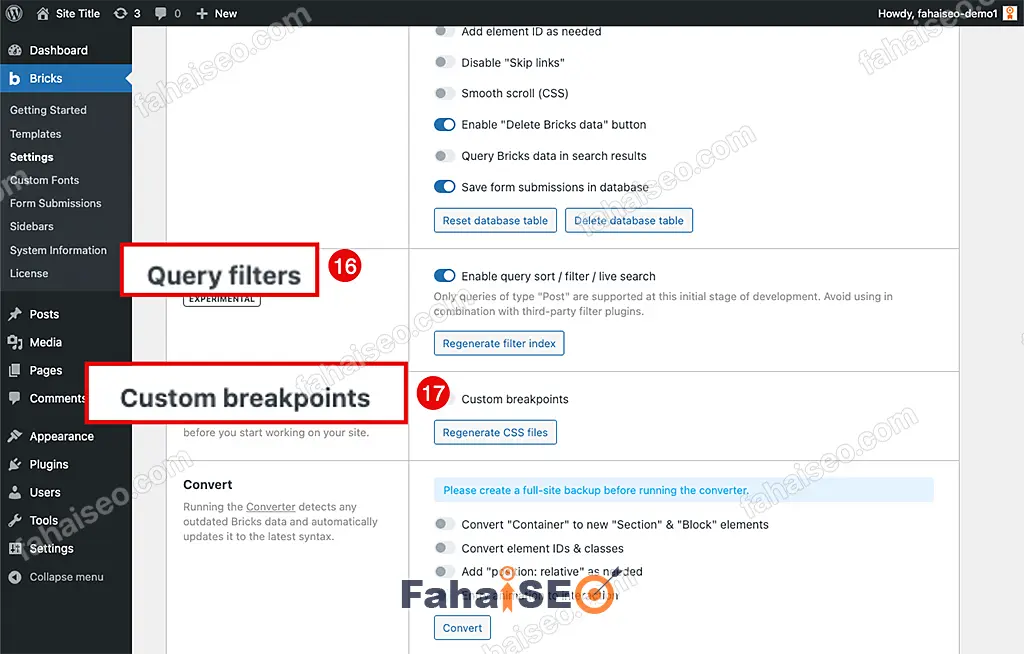
Query filters

Enable query sort / filter /live search
这是一个筛选+实时搜索相关的功能。如果是外贸建站,这个功能会很实用。这类功能通常都需要安装第三方的插件来实现。现在Bricks就内置这个功能,越来越强大了。
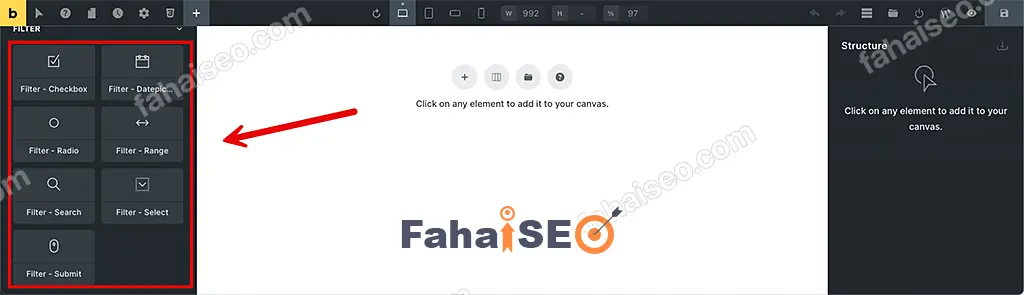
开启后,编辑页会多出7个Filter相关的模块。

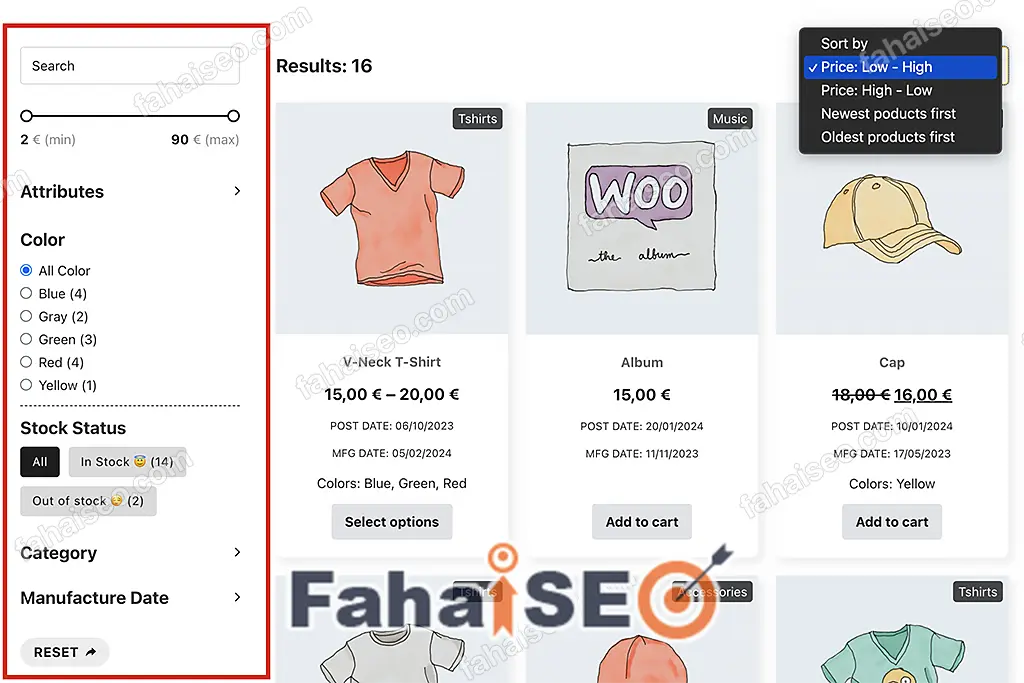
可以制作如下图所示的效果。

目前这个功能刚刚推出,(截止2024年4月)还是个实验性功能。如果你的网站比较重要,不建议目前启用这个功能。
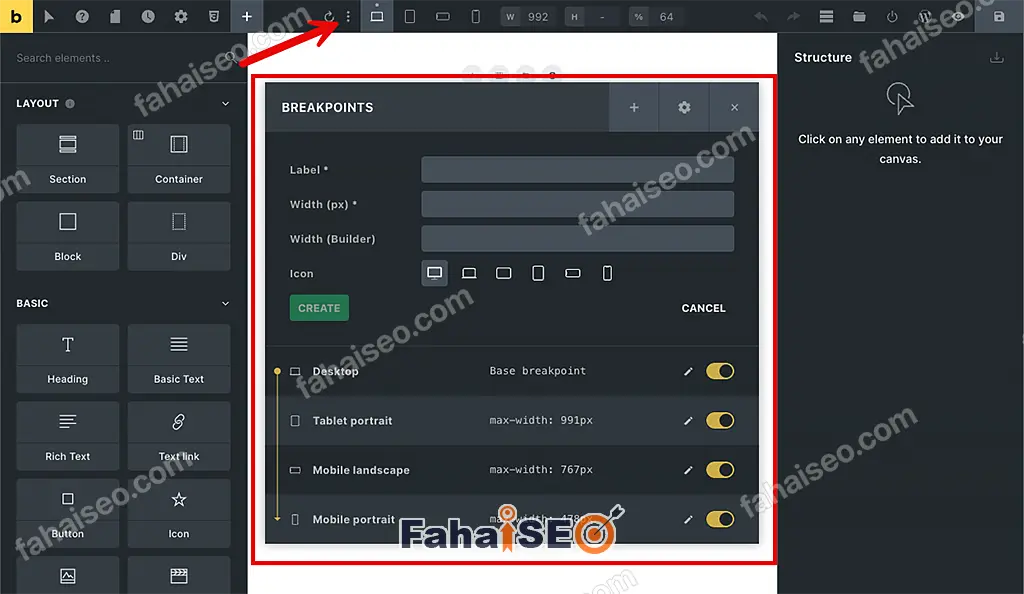
Custom breakpoints
默认情况下,Bricks自带4个Breakpoints断点,分别适配笔记本,平板,手机横屏,手机竖屏。如果我们需要设计的更精细,可以启用自定义断点功能。启用后,不仅可以增加断点,比如增加电脑断点,增加平板横屏断点。还可以对默认断点进行修改。

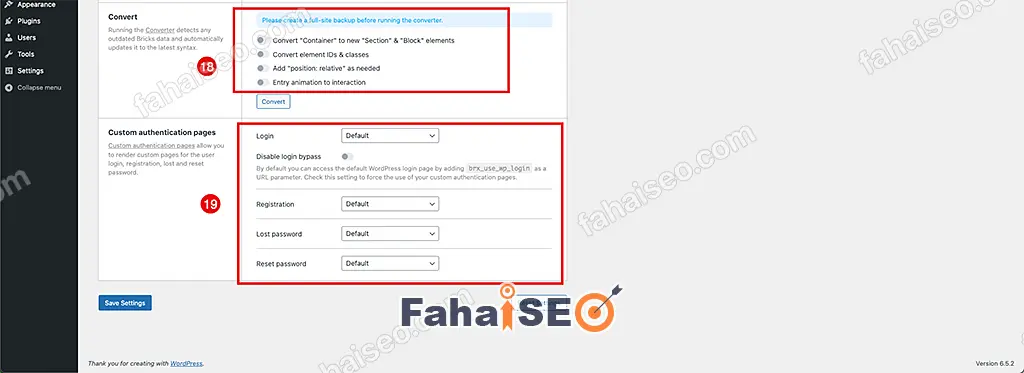
Convert

这边是转换工具。因为Bricks编辑器还处在快速成长阶段,很多功能更新的比较快。如果你曾使用过老版本的Bricks编辑页面,升级到新版本后,可以使用这边提供的工具将之前制作的页面转换为适配新版本的数据。如果你没用过老版本,这边的功能就不要动,因为没什么需要转换的。
Custom authentication pages
如果我们创建了专属的登陆页,注册页。那么需要在这边设置下。没有创建,保持默认就好。