如何用Elementor制作文章
检查elementor是否开启对文章格式的支持
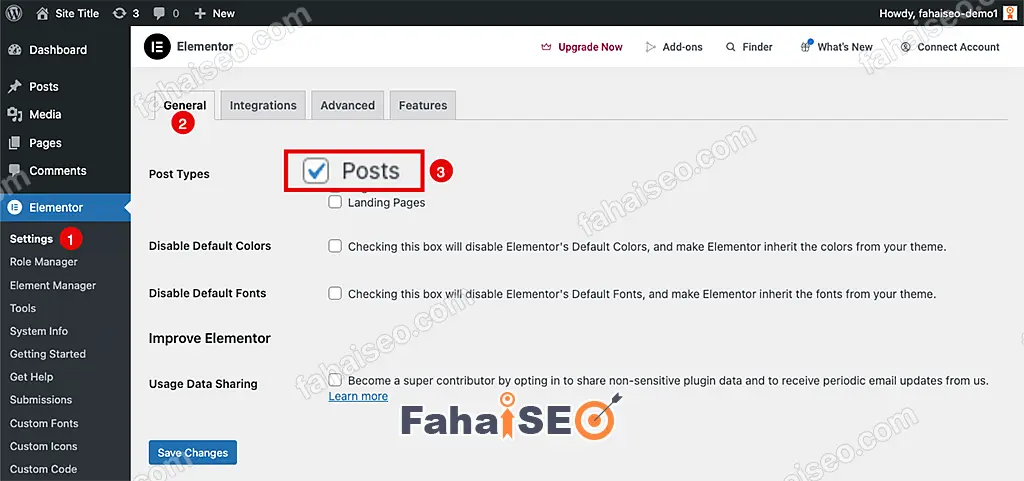
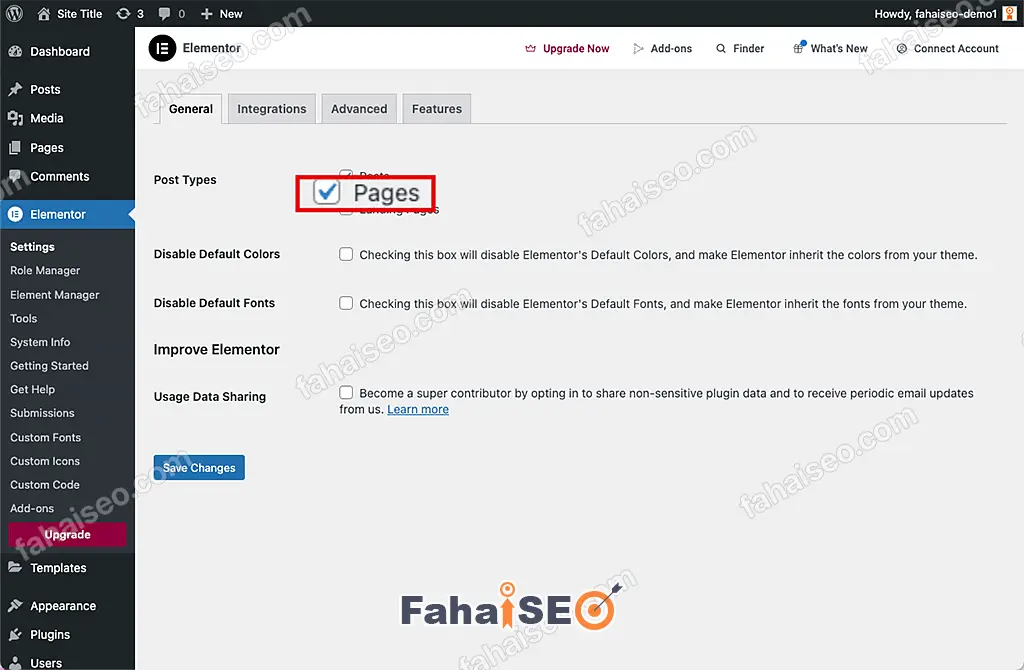
在后台侧边栏找到Elementor – Settings – General – Post Types设置。
Posts 默认是勾选了的。如果没有勾选,这里勾选保存下设置。

Elementor编辑文章页基本步骤
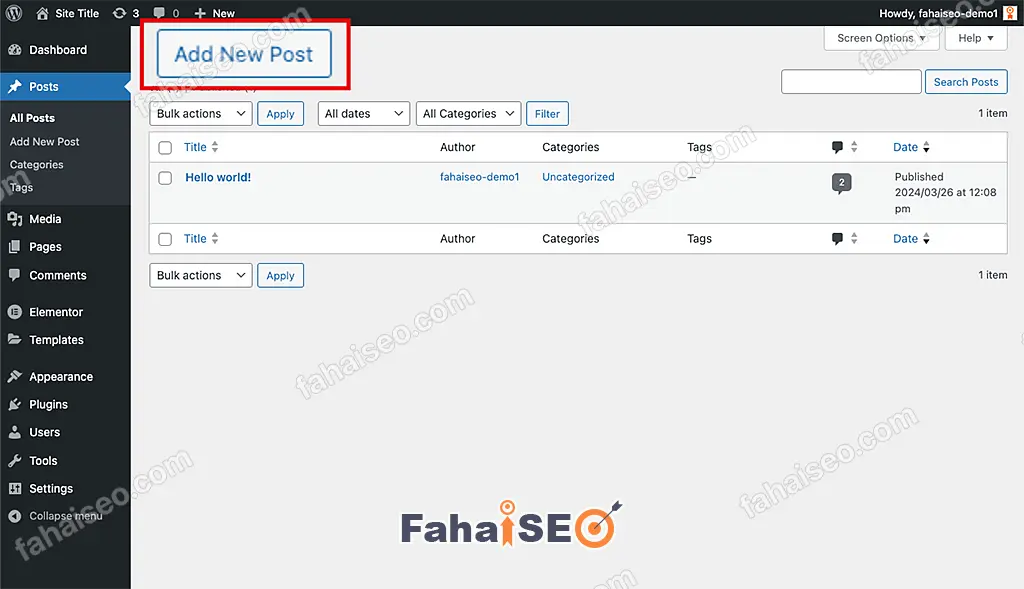
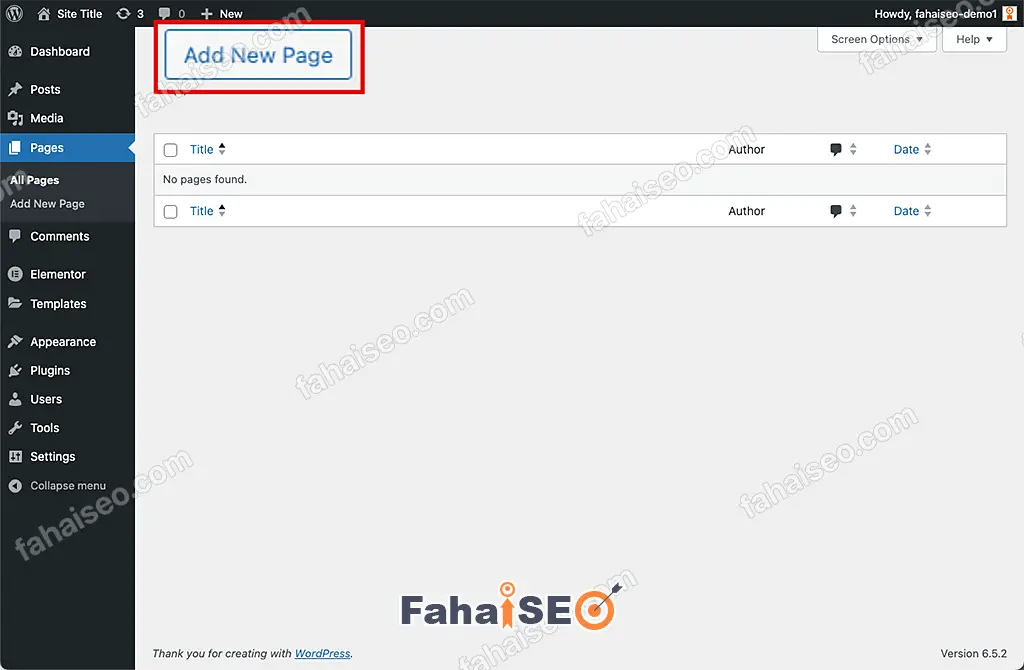
来到文章列表页,新建文章。

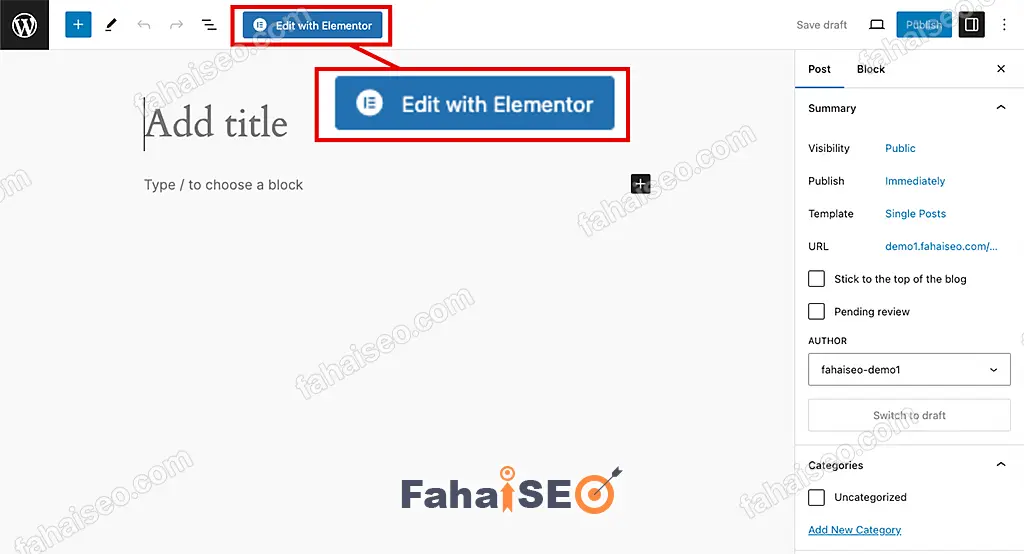
选择Edit with Elementor,使用Elementor编辑器来创建文章。

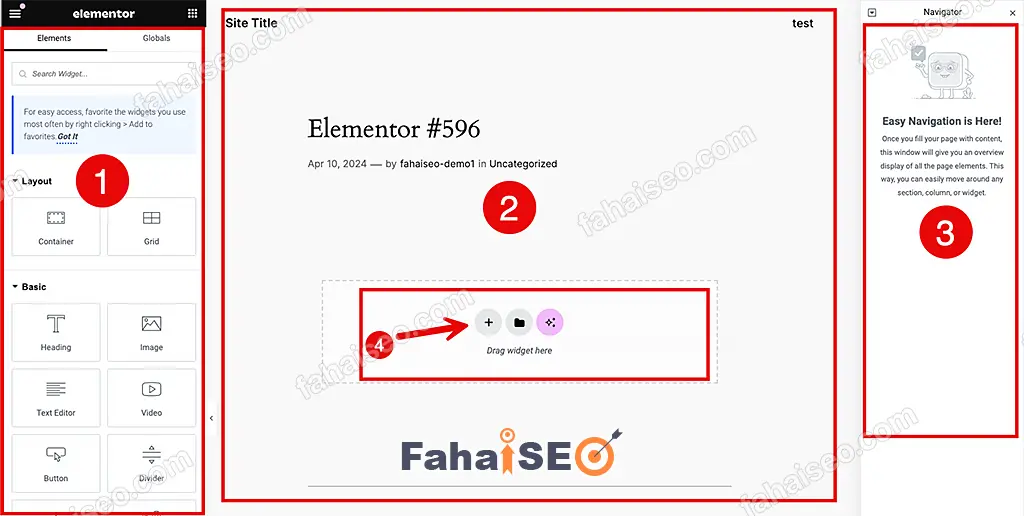
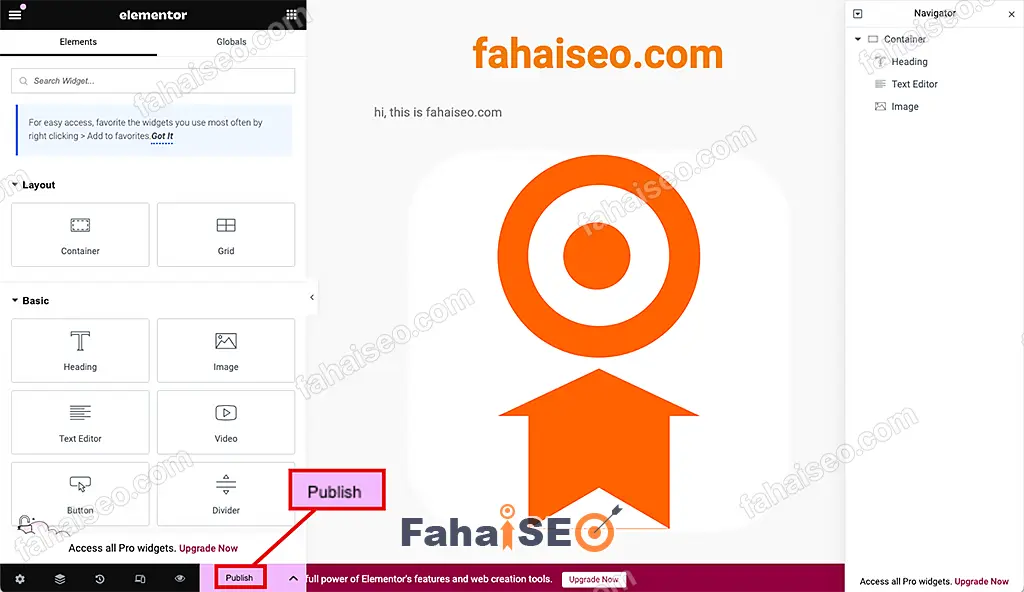
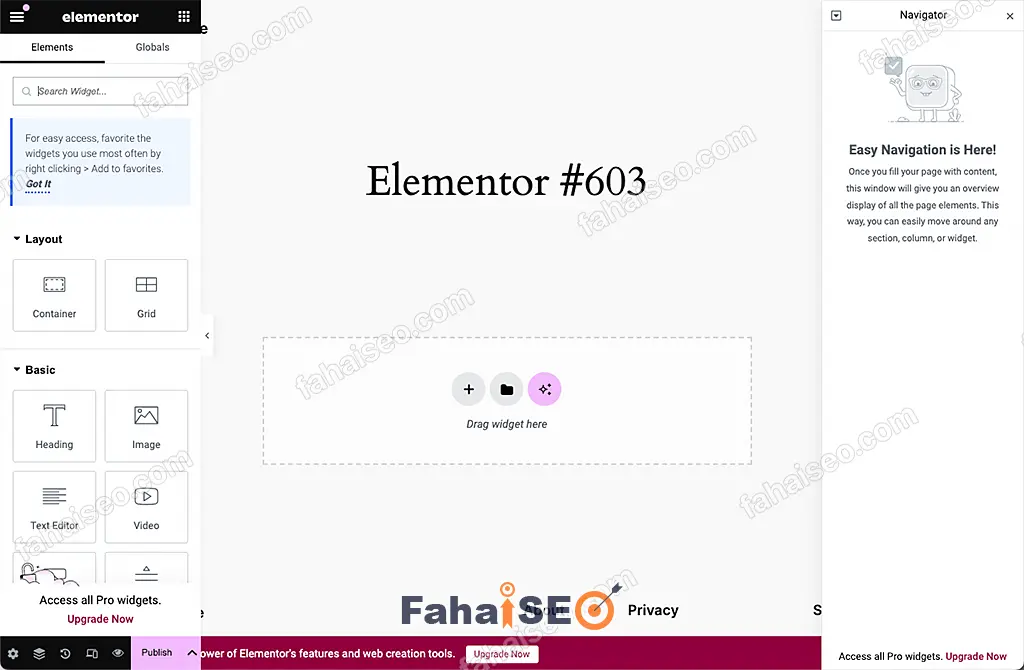
进入Elementor编辑器编辑页面。
标签1:模块区。
标签2:编辑区。
便签3:导航区
选择标签4,开始新建页面。

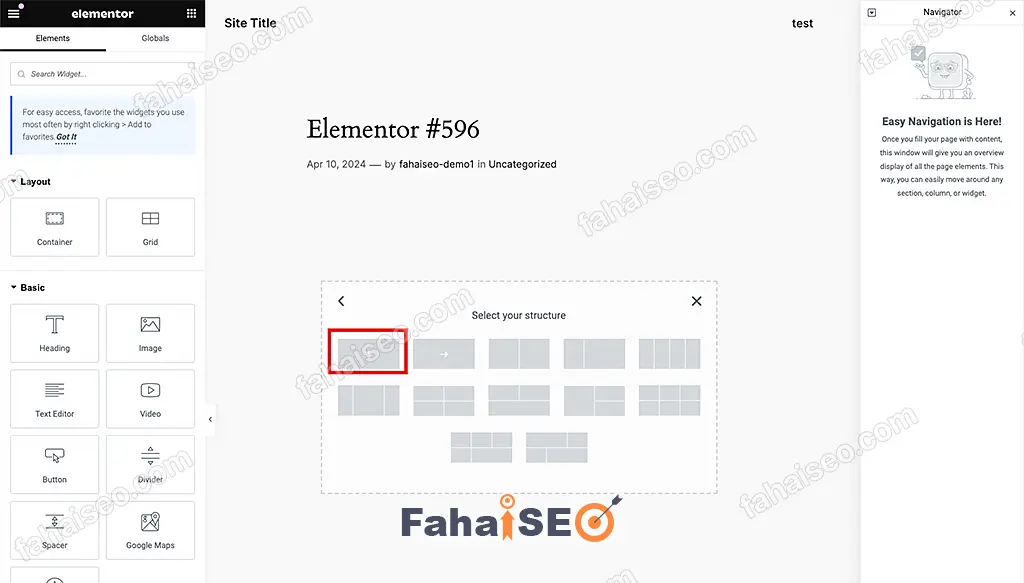
选择页面的布局方式,一般选择Flexbox,自由度高。Grid是格子布局,布局是固定的。

选择布局框架的方向,或者其他特殊框架结构。

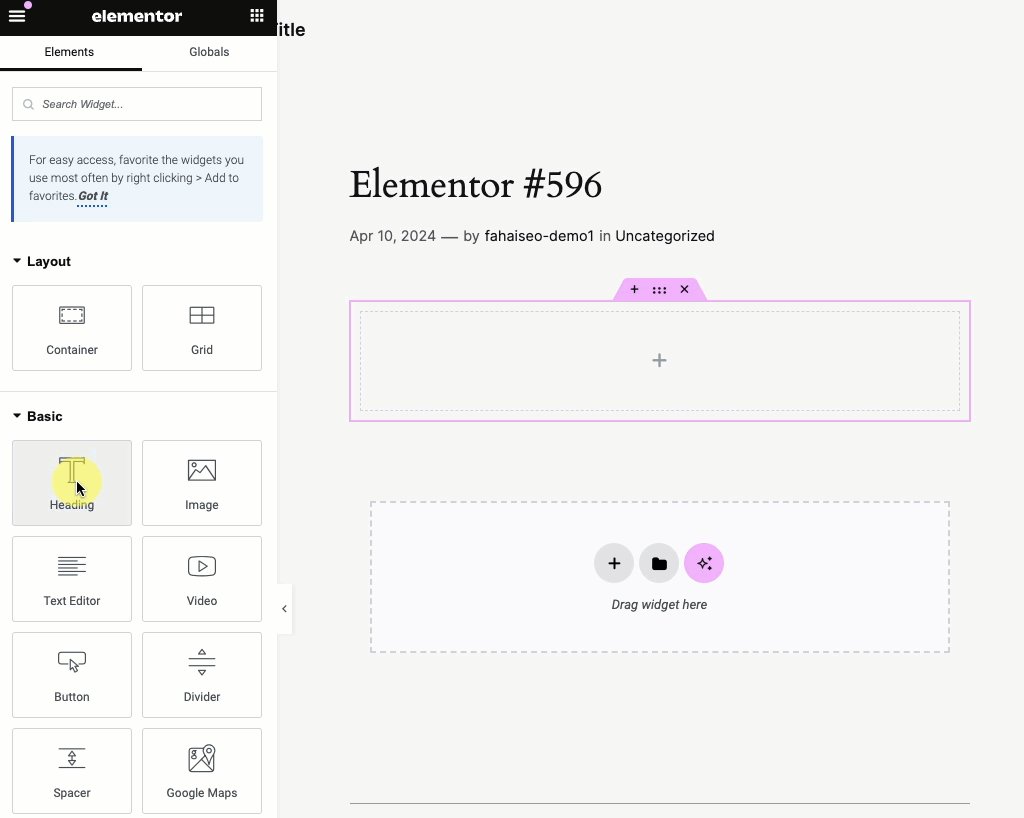
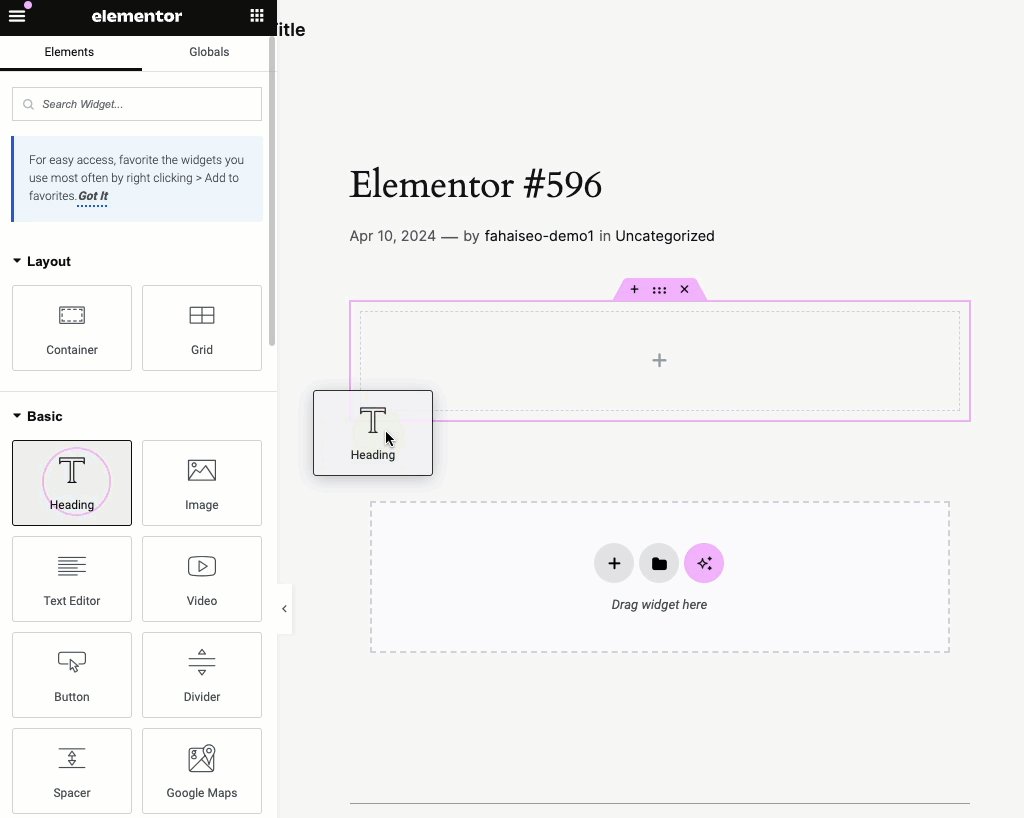
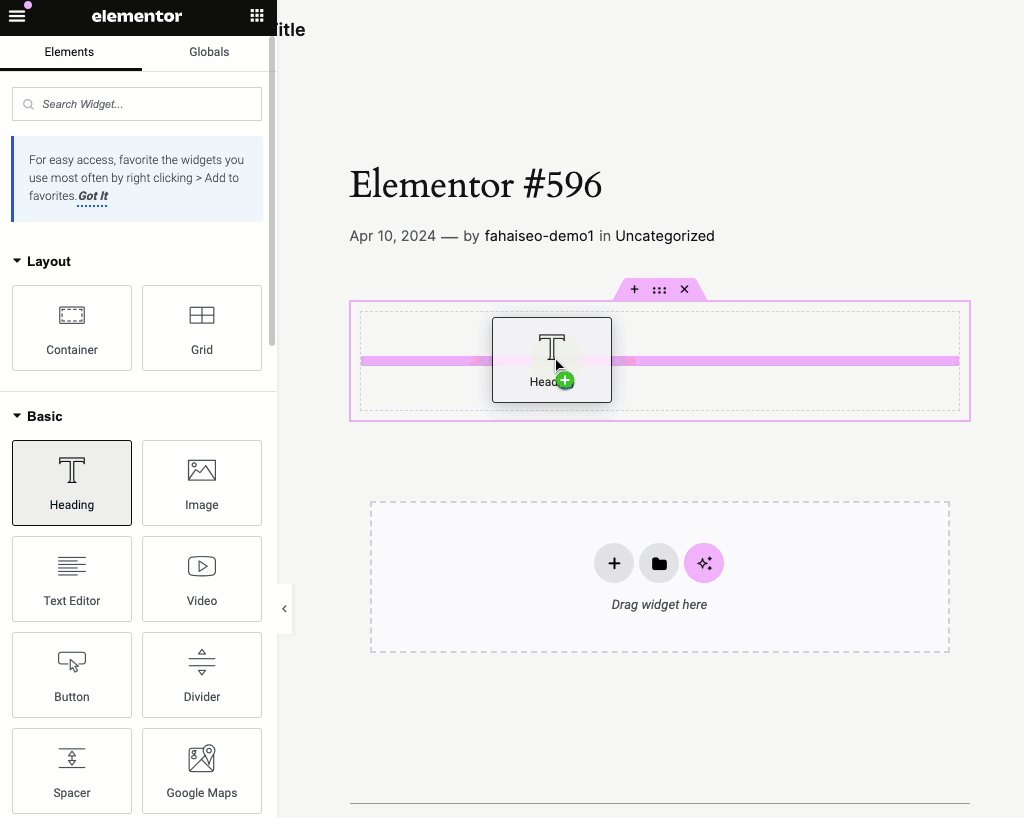
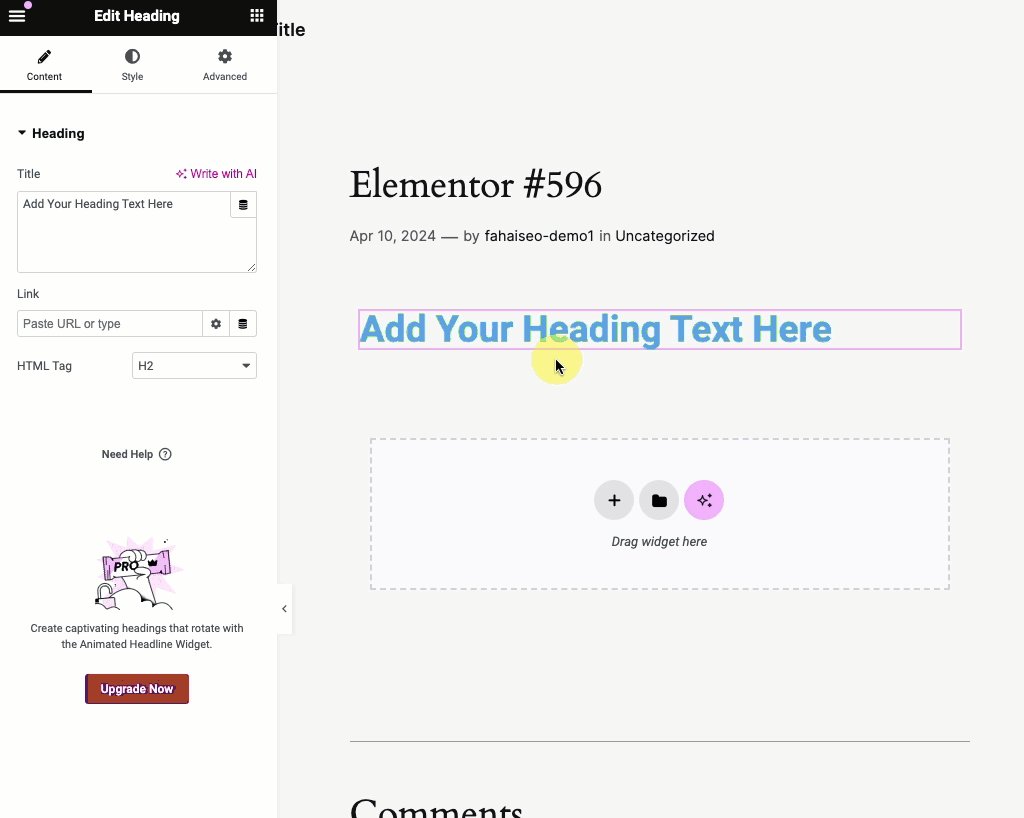
在左侧模块面板拖动相关模块到中间编辑区。

在Content栏输入文字内容
在Style栏调整文字的颜色、字体、大小等格式
Advanced是高级设置区,有很多更详细的设置。
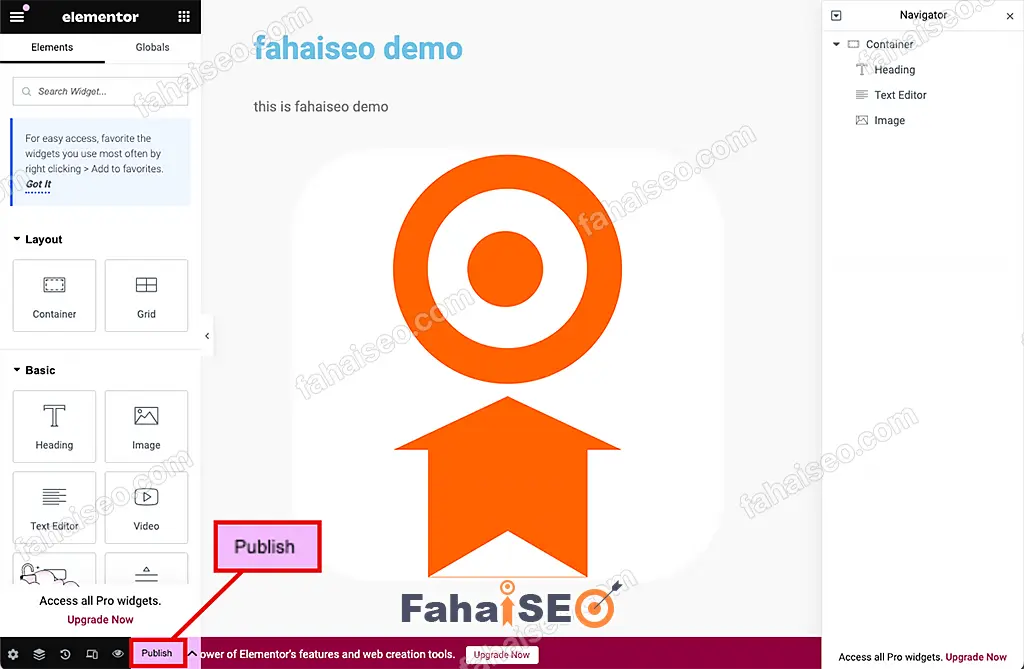
重复上面的步骤,在左侧模块区拖动更多的模块,比如图片,到中间编辑区,调整图片的样式。
这样,一篇最基础的文章页就做好了。
点击左下角的Publish按钮,完成文章发布。

如何用Elementor制作页面
用Elementor制作页面和用Elementor制作文章方法是一样的,本质上没有区别。
下面再做个基础演示。
检查elementor是否开启对页面格式的支持

Elementor编辑页面基本步骤
来到页面列表页,新建页面。

选择Edit with Elementor,使用Elementor编辑器来创建页面。

来到Elementor编辑器编辑页面。

在左侧拖动相关模块到中间编辑区,编辑完成后,点击左下角Publish按钮,完成页面发布。

总结
用Elementor编辑页面,简单拖动模块,一个基础的页面就做好了,是不是很简单。不过,如果要制作复杂的页面,还是需要一定时间的学习的。
另外,大多数使用场景下,使用Elementor制作文章页的频率并不高。因为如果发布文章,还是使用默认的古腾堡编辑器最方便。用古腾堡编辑器发布一个带有图文的文章还是很方便的。除非有更复杂的设计需求,那么可以使用Elementor。


