WordPress生成的缩略图是什么
默认情况下,当你上传图片到WordPress,WordPress会为这些图片额外生成一些其他尺寸的缩略图。
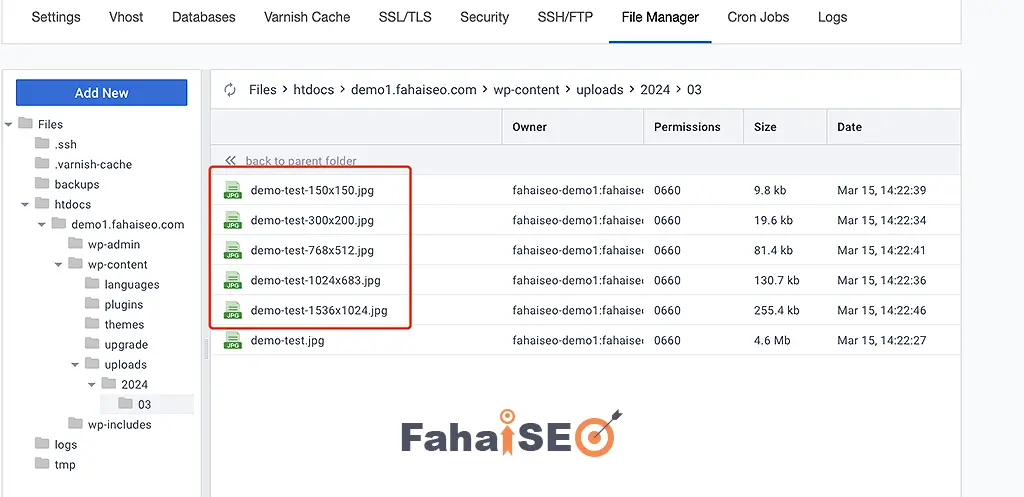
这些额外生成的图片,你在WordPress后台看不出来,但是在网站服务器文件夹里,是能够看到的。
比如,
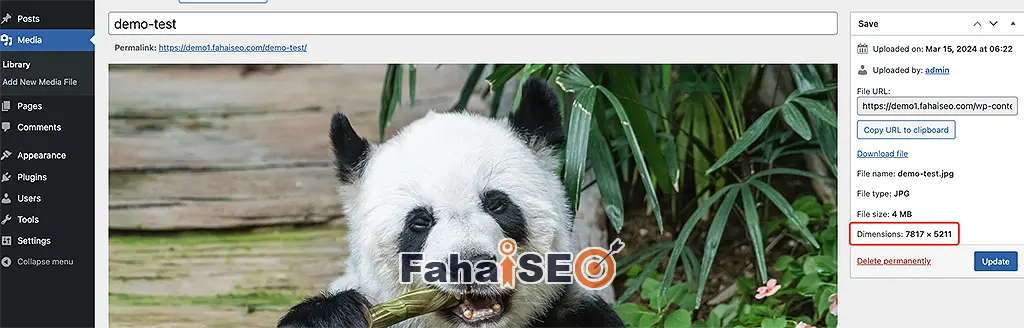
我上传了一张7817 x 5211分辨率的图片到WordPress

WordPress默默地在后台给我们额外生成了5个其他尺寸的缩略图。有的插件或主题,还会在此基础上再生成多个其他尺寸的缩略图。

为什么WordPress会生成缩略图
比如你上传了一张7817 x 5211分辨率的图片,访客在很多设备(比如手机)浏览的时候,不需要这么高的像素,那么WordPress会自动调用其他尺寸更小,像素更匹配的缩略图来显示。更小的像素尺寸意味着更小的图片大小。从而提升网站加载速度。
为什么禁止WordPress生成缩略图
这些缩略图的生成的本意是为了提升网页浏览体验。
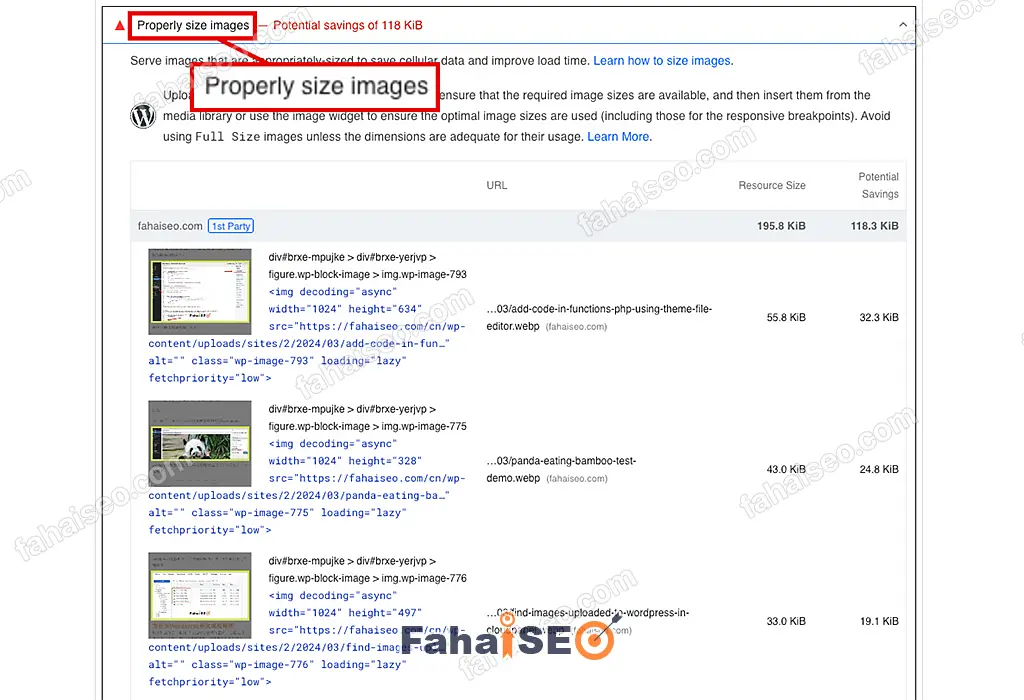
但与此同时,额外生成的图片会占用服务器的空间。除了生成缩略图,其实,我们还有很多其他替代方案,比如,图片压缩,体验反而更好。
所以,一般我会将这个功能关闭。
如何禁止WordPress生成缩略图
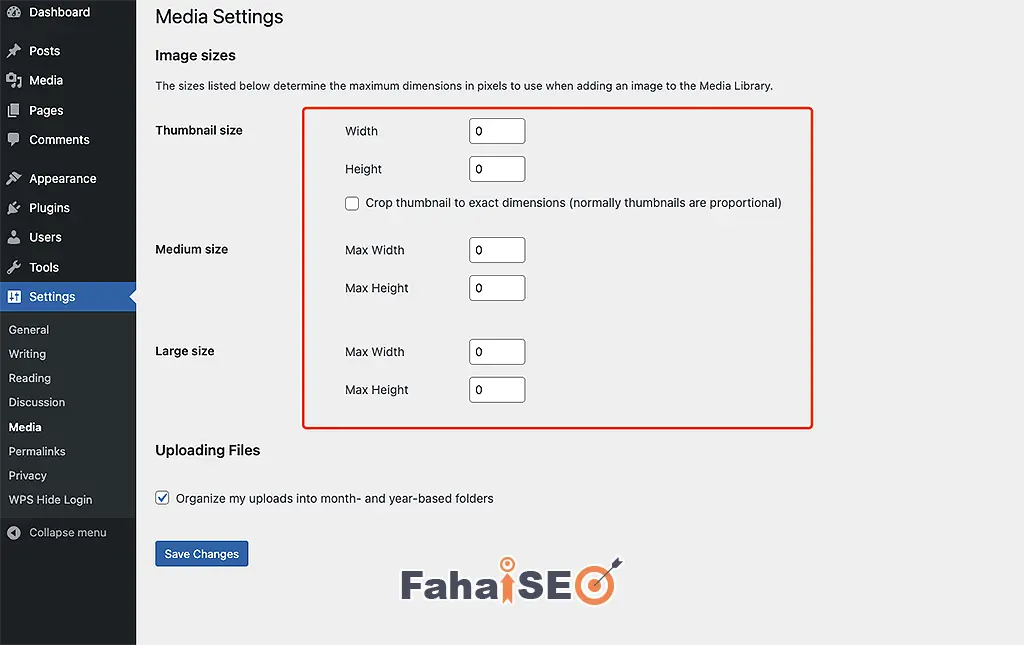
具体设置,我们可以在 Settings – Media
将这里的所有数据都填为0。

不过这种方法有局限性,因为正如我刚刚提到的,除了WordPress本身,有些主题和插件也会额外生成其他图片尺寸。要想完全禁止,我们可以通过代码来实现。
如何彻底禁止WordPress生成缩略图
直接修改主题文件
很多主题提供了在管理后台直接修改主题文件的功能。
这里演示hello elementor主题,插入代码实现此功能的方法。
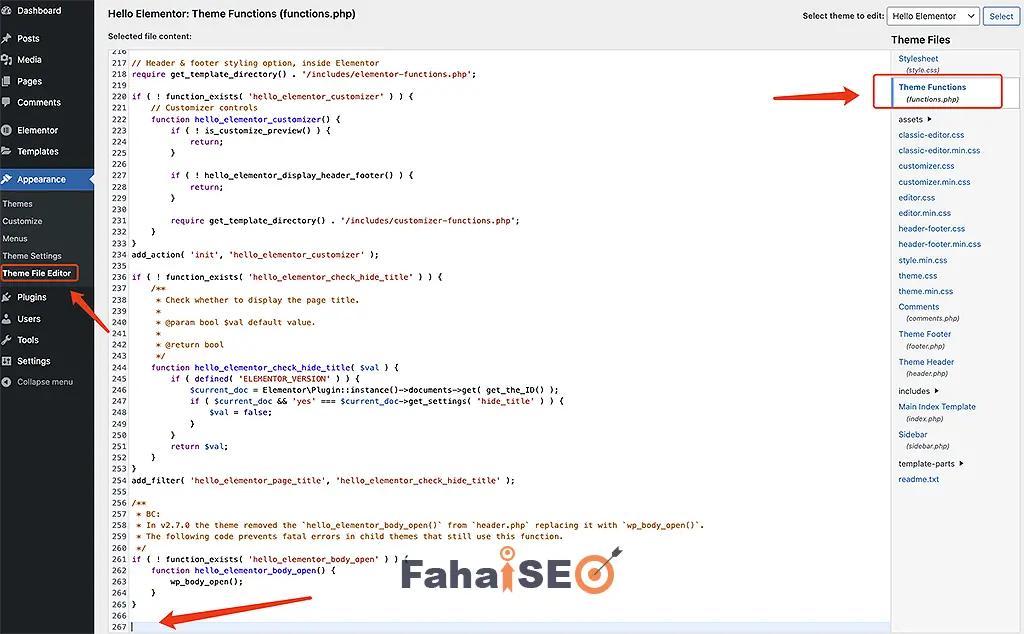
找到Theme File Editor – Theme Functions,修改主题functions.php文件。

在代码的末尾添加如下代码:
// Disable WordPress Image Sizes
function add_image_insert_override( $sizes ){
unset( $sizes[ 'thumbnail' ]);
unset( $sizes[ 'medium' ]);
unset( $sizes[ 'medium_large' ] );
unset( $sizes[ 'large' ]);
unset( $sizes[ 'full' ] );
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'add_image_insert_override' );如果你还安装有woocommerce或其他插件,想禁止的更彻底,请插入以下代码:
// Disable WordPress and Woocommerce Image Sizes
function disable_wp_image_sizes( $sizes ) {
unset( $sizes['thumbnail'] );
unset( $sizes['medium'] );
unset( $sizes['medium_large'] );
unset( $sizes['large'] );
unset( $sizes['1536x1536']);
unset( $sizes['2048x2048']);
// WooCommerce Image Size
unset( $sizes['woocommerce_thumbnail'] );
unset( $sizes['woocommerce_single'] );
unset( $sizes['woocommerce_gallery_thumbnail'] );
unset( $sizes['shop_catalog'] );
unset( $sizes['shop_single'] );
unset( $sizes['shop_thumbnail'] );
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_wp_image_sizes');
// Disable Scale Image Sizes
add_filter('big_image_size_threshold', '__return_false');
// Disable Other Image Sizes
function disable_wp_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // disable any other added image sizes
}
add_action('init', 'disable_wp_other_image_sizes');通过插件来实现
修改主题文件这种方法操作需要格外小心,因为一旦出错,很可能造成严重的后果,如果你不够自信,可参考以下使用插件的方法。
有很多插件可以提供类似的功能。
比如推出很久的Code Snippets, WPCode,和新推出的FluentSnippets。
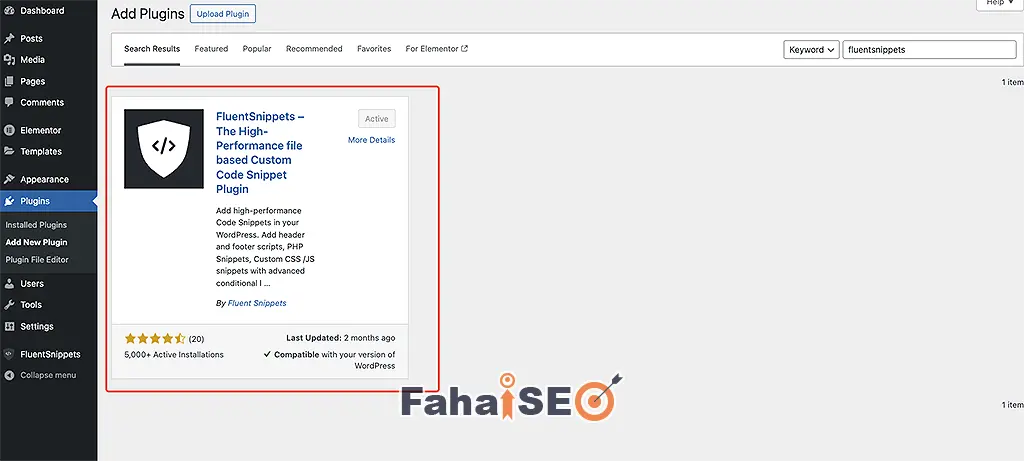
这里以FluentSnippets做演示。
搜索FluentSnippets插件并安装

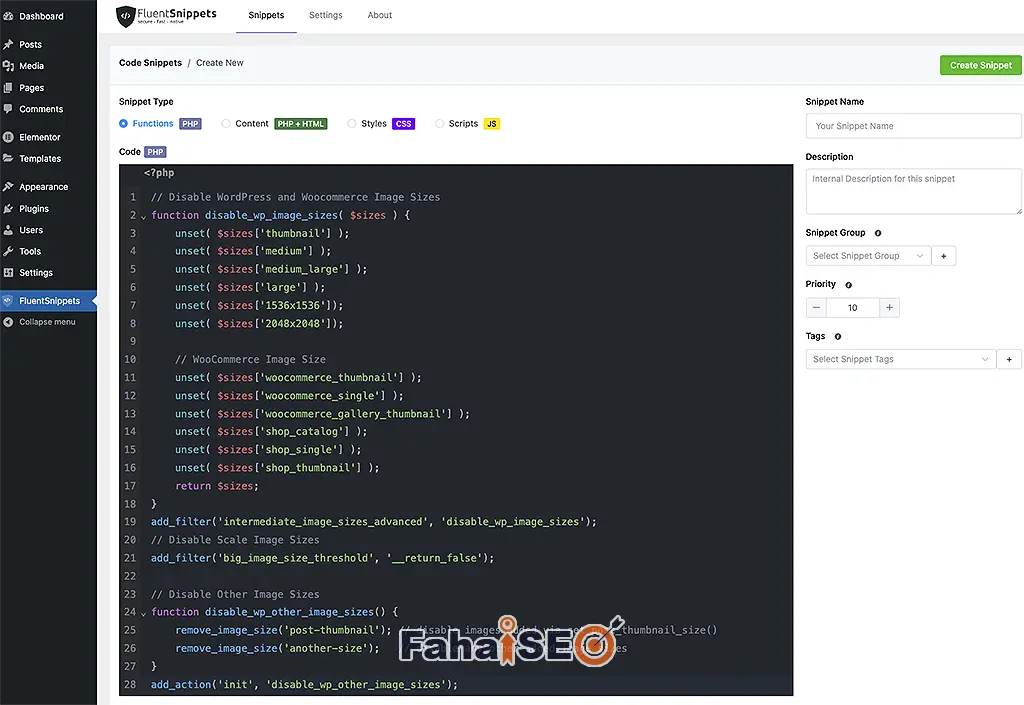
选择Function PHP
插入以下代码

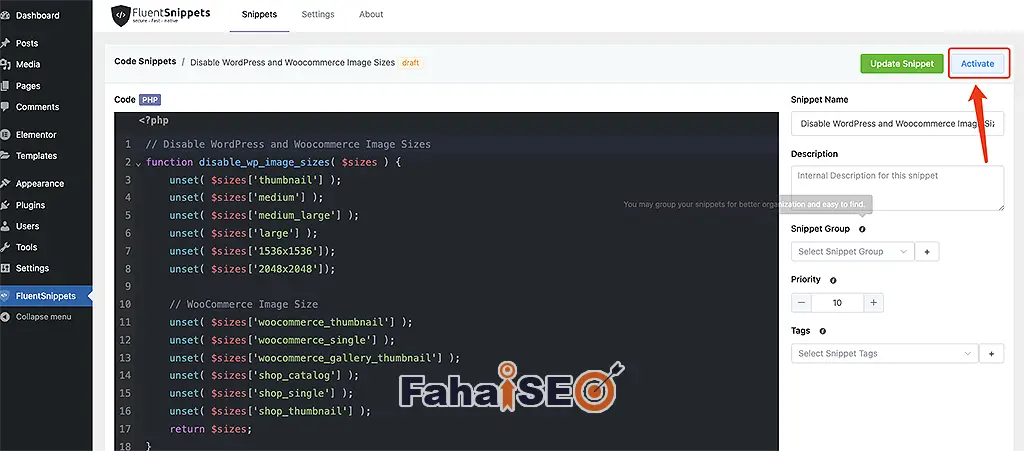
激活此代码

注意事项

常见问题答疑
总结
本文分析了WordPress生成缩略图的目的,并介绍了通过代码来禁止WordPress生成缩略图的方法。